- HTMLサイトマップ(読者向け)の作り方を知りたい!
- 手動とプラグインでやる方法があるって聞いたけど自分におすすめなのは?
- 画像つきで手取り足取り教えてほしい!
読者向けにサイトマップを作成することはSEOにいい影響をもたらします。
利便性が上がることで、読者満足度や回遊率が向上するからです。
この記事ではHTMLサイトマップの作成方法(2種類)を画像つきでわかりやすく解説しています。
サイトマップがSEOにもたらす効果を詳しく知りたい方は以下の記事をご覧ください。
- HTMLサイトマップの2つの作成方法
- サイトマップ作成後にやるべき1つのこと
この記事を読めば、だれでも簡単にHTMLサイトマップを作成できるようになります。
(合わせて自分におすすめの作成方法もわかります。)
- 手動で作成する方法
ページ表示速度を落としたくない人向け - プラグインを使用する方法
面倒な管理なしでサイトマップを作りたい人向け
下のボタンからお好きな方へ↓
 しば
しば読者のためにもHTMLサイトマップを作っておきましょう!
運営者プロフィール・Twitter(@shibayu_blog)
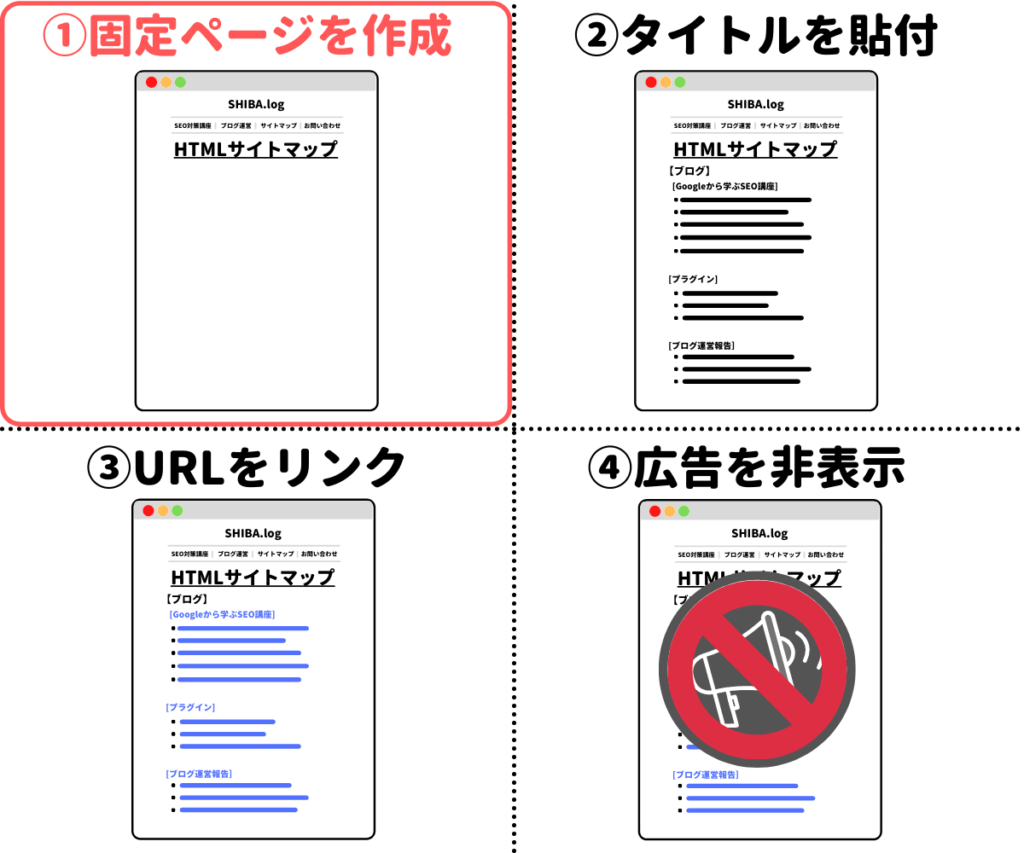
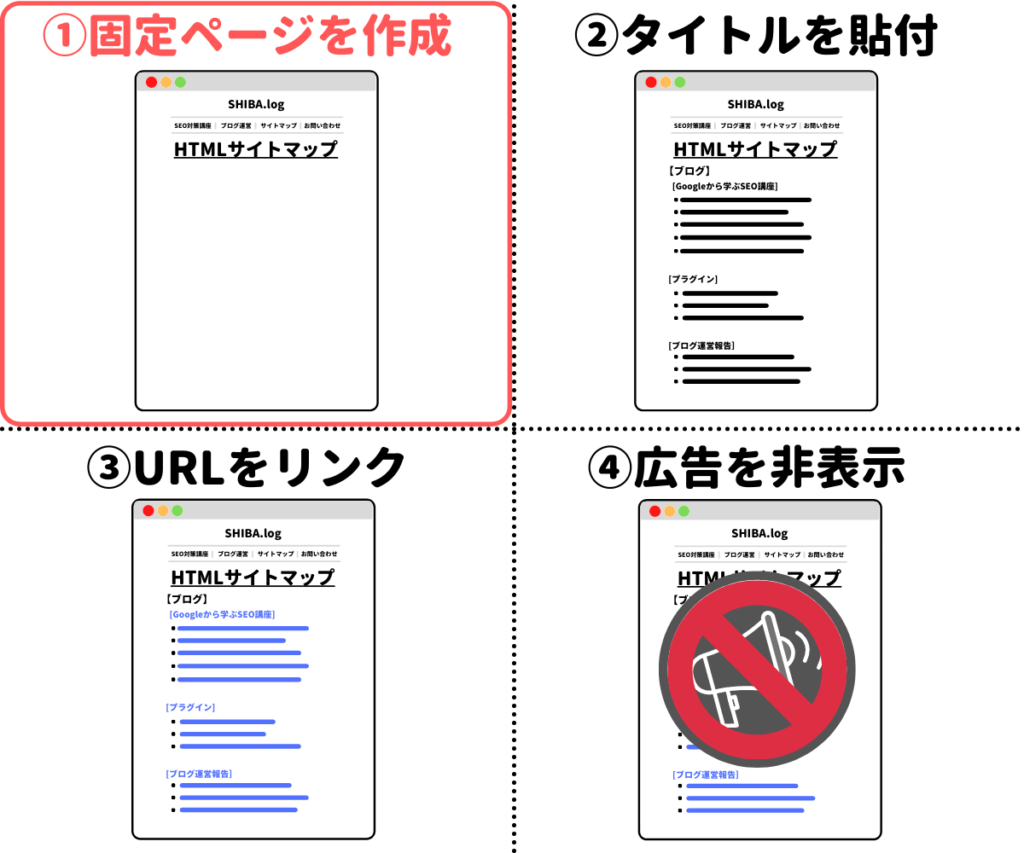
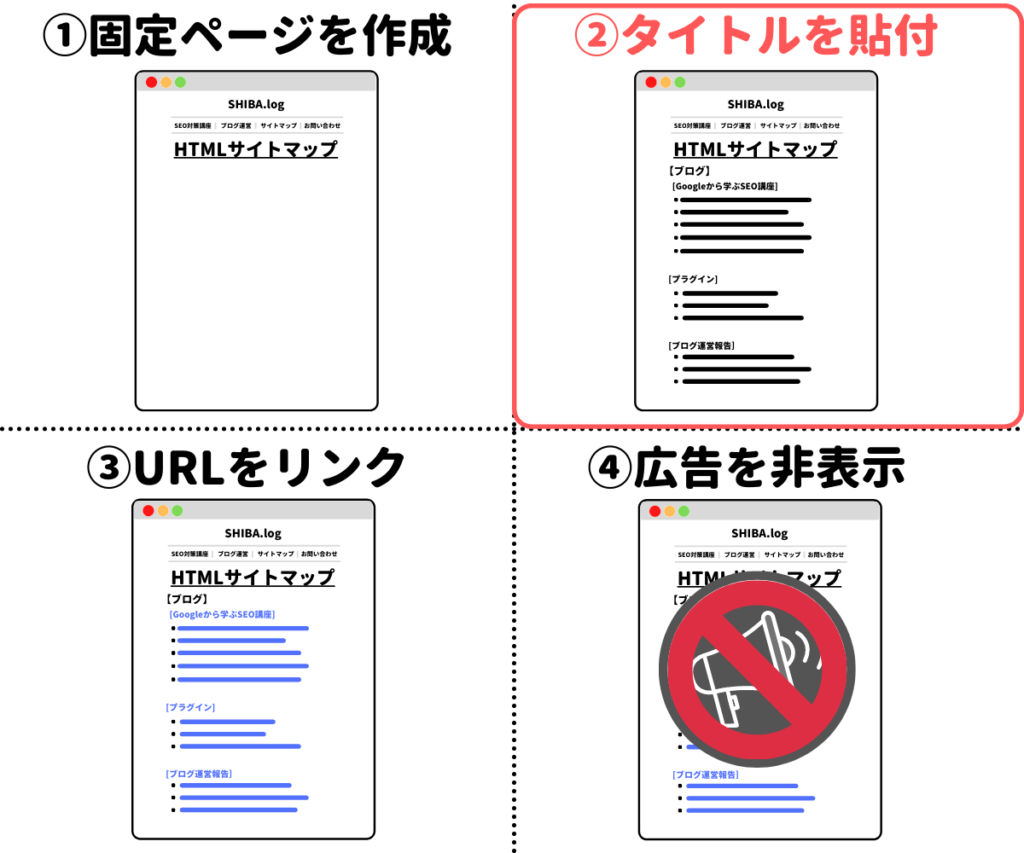
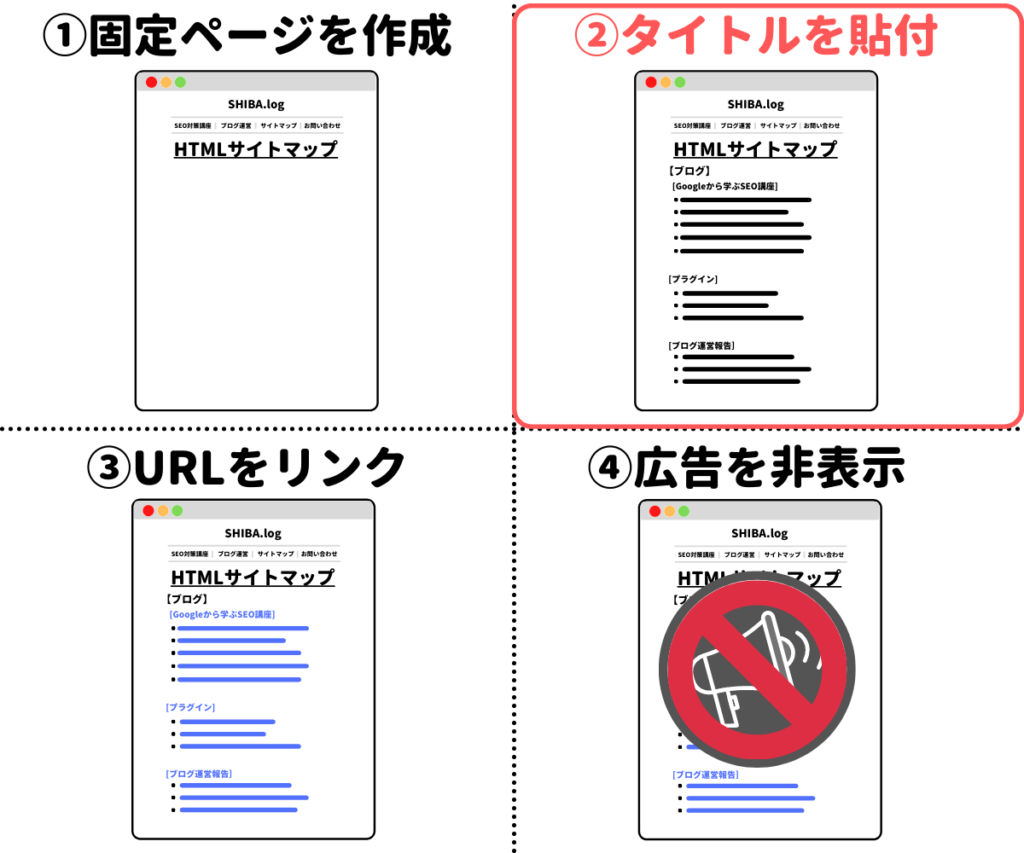
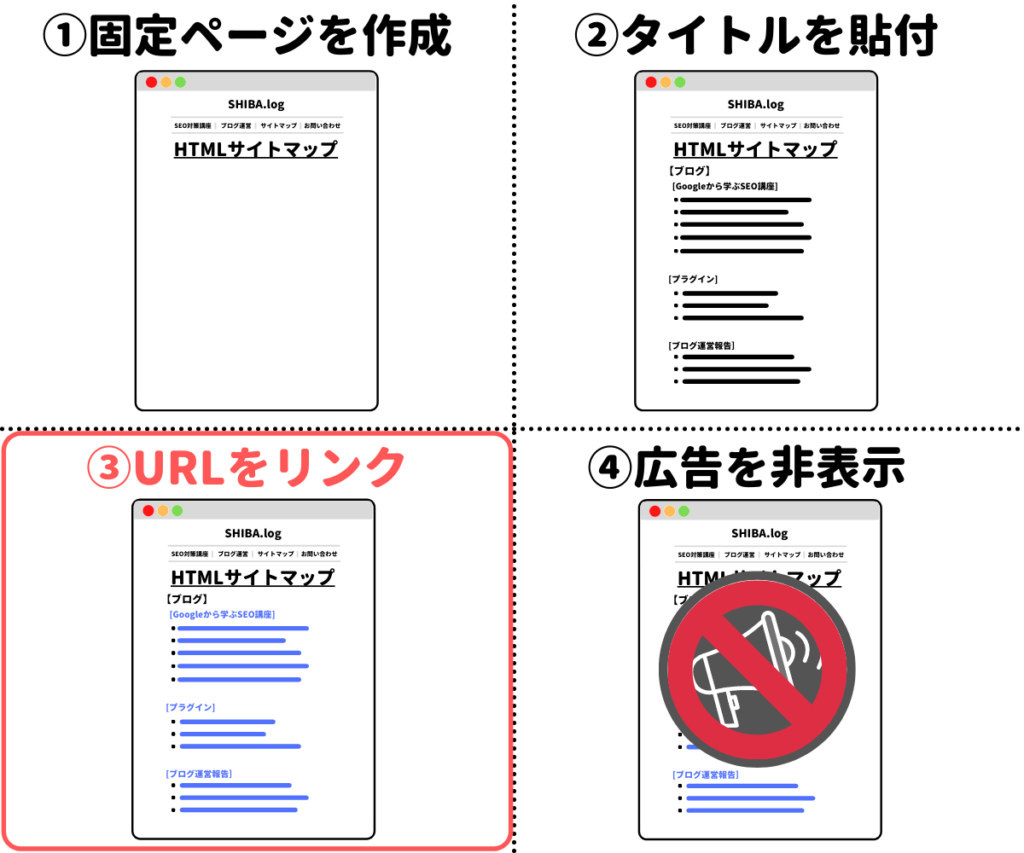
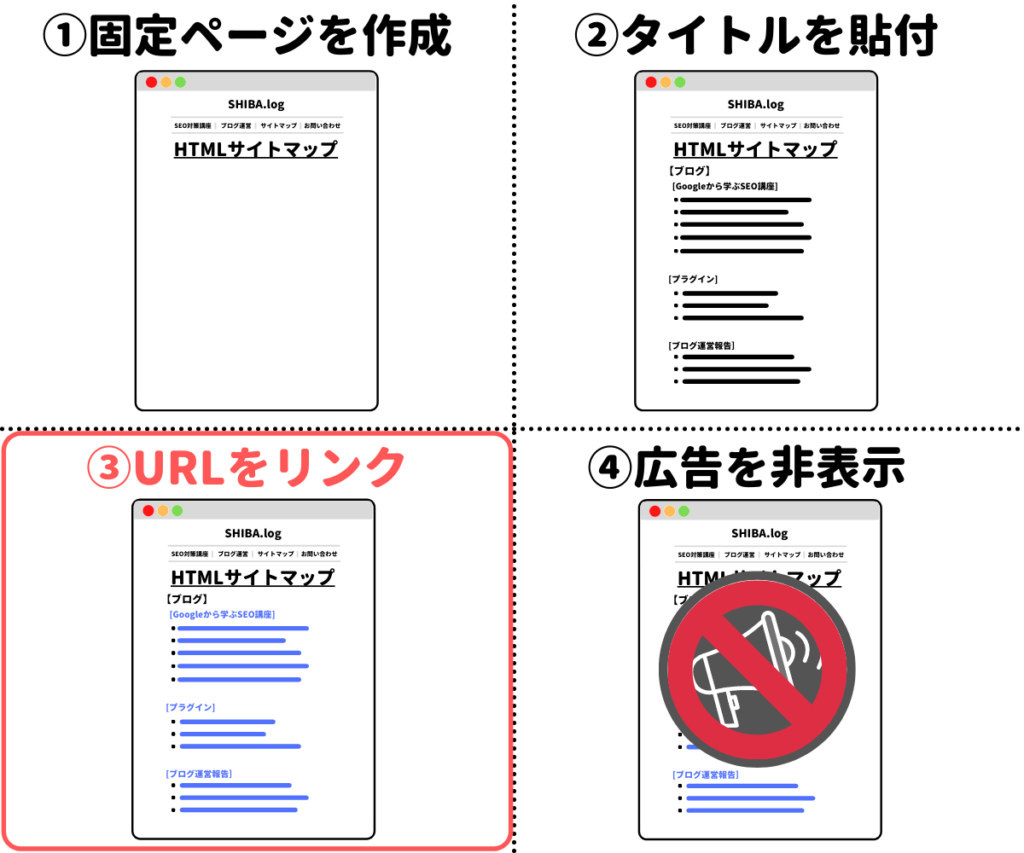
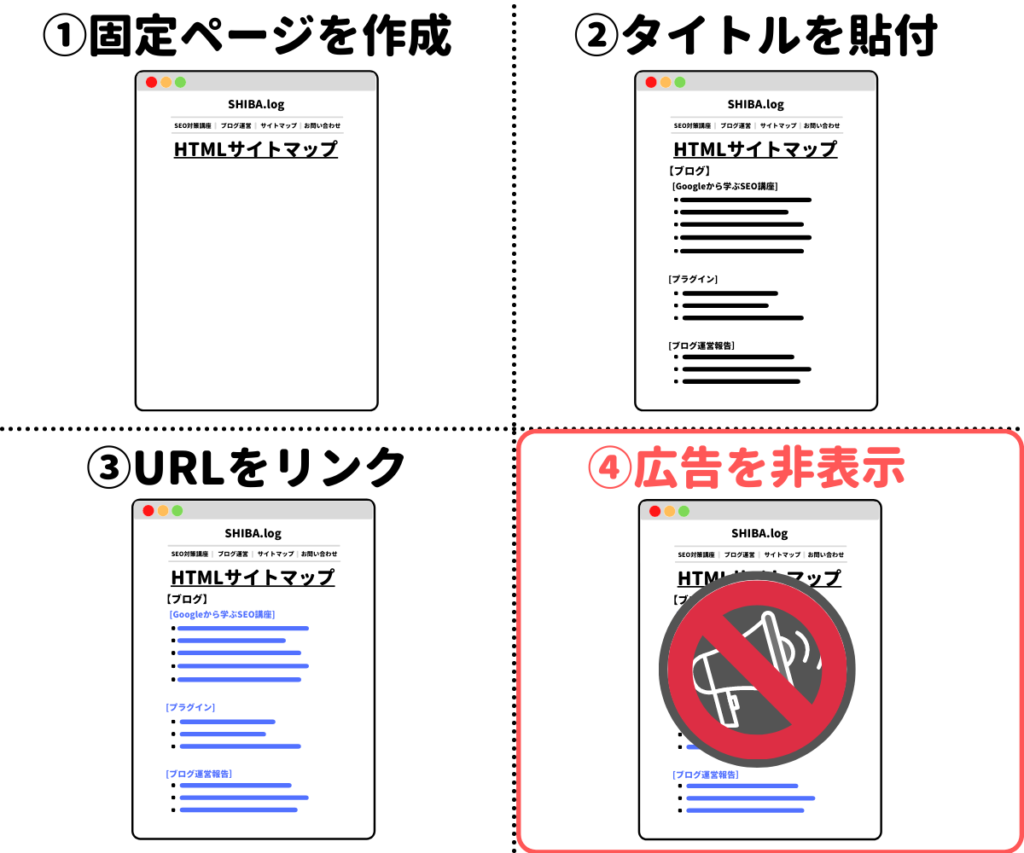
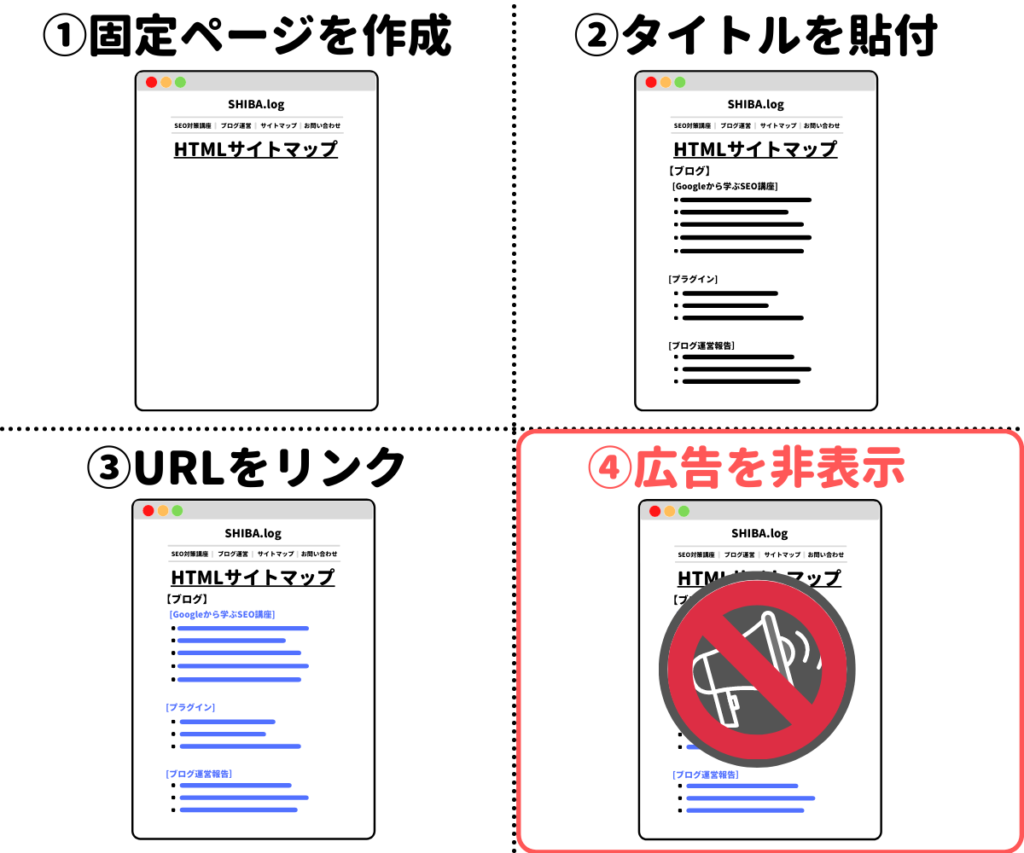
手動でHTMLサイトマップを作成する方法


- 固定ページの作成
- カテゴリ等で見出しを作り記事タイトルを貼り付け
- タイトルに記事URLをリンク
- アドセンス広告を非表示
手動によるHTMLサイトマップ作成のメリット・デメリットは以下のとおりです。



ページ表示速度を落としたくない方にオススメです!
①固定ページの作成


はじめに固定ページを作成しましょう。
ここで作成する固定ページがサイトマップになります。
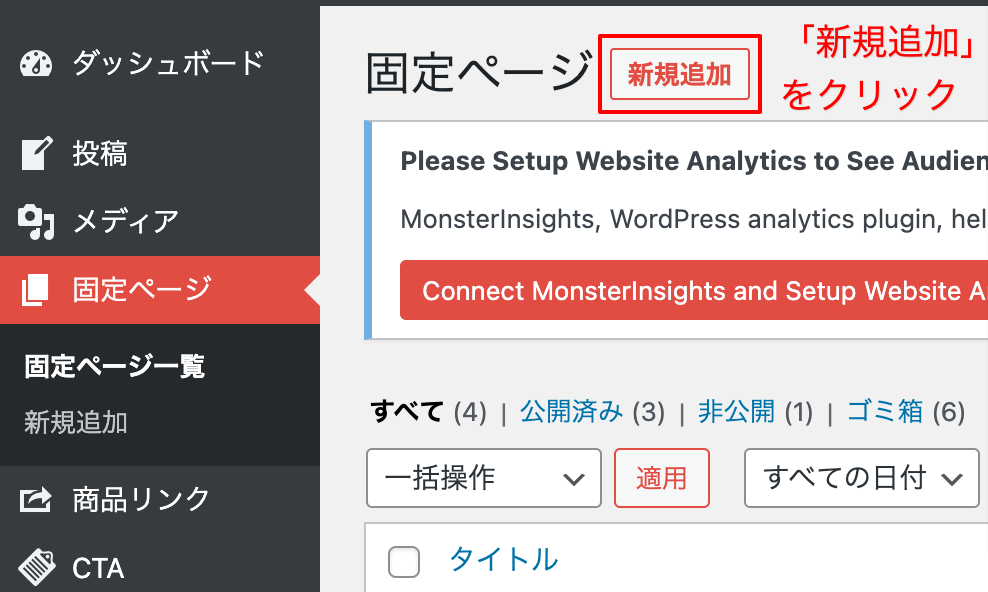
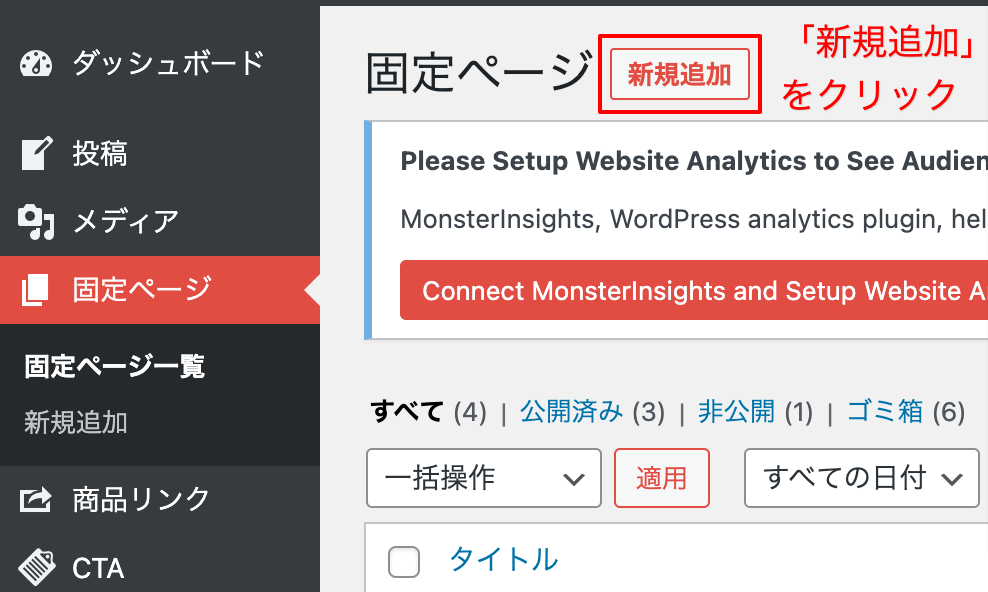
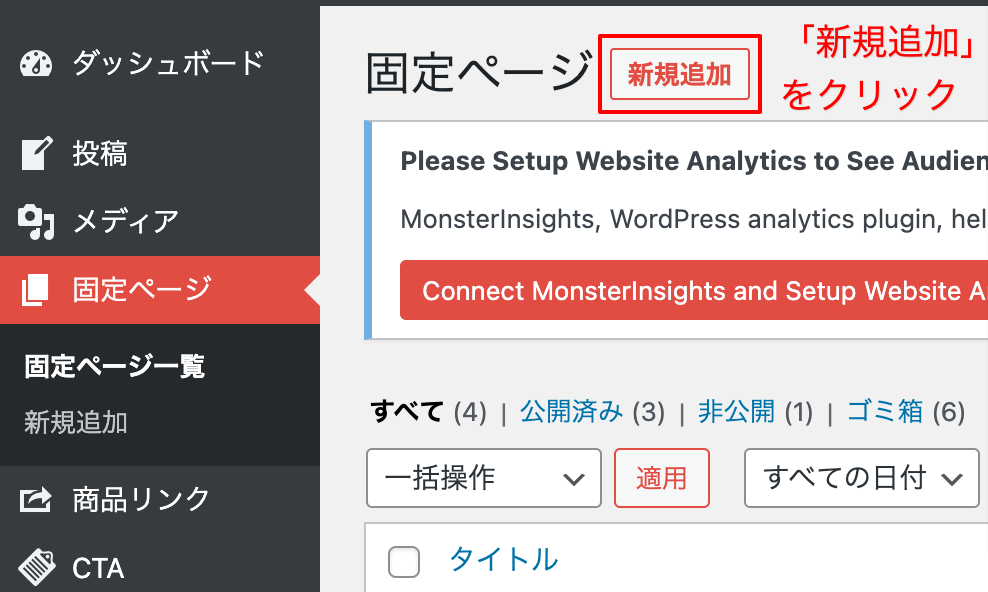
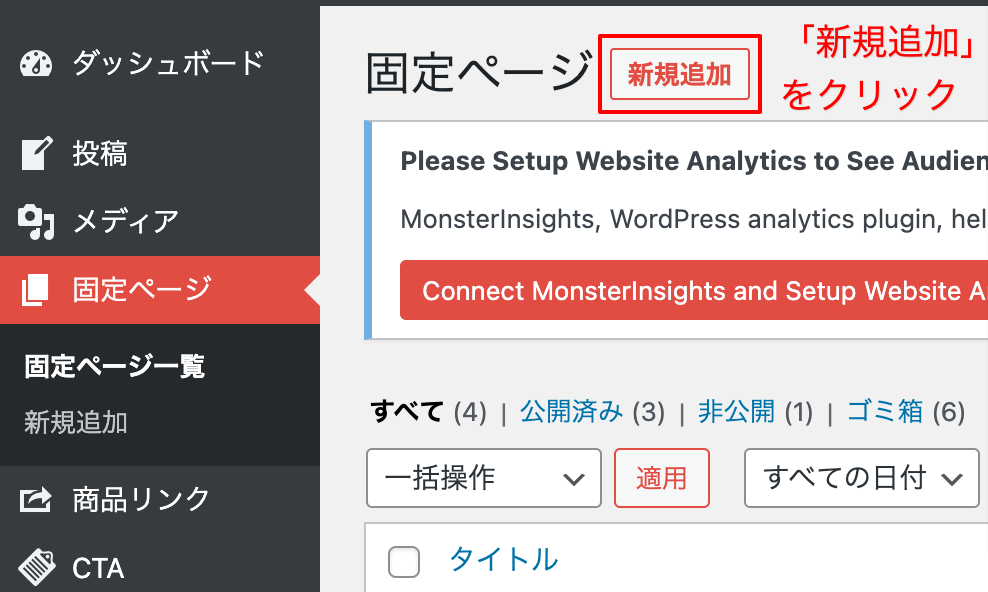
(1)固定ページを「新規追加」
WordPressの管理画面で「固定ページタブ」内「新規追加」をクリックしてください。


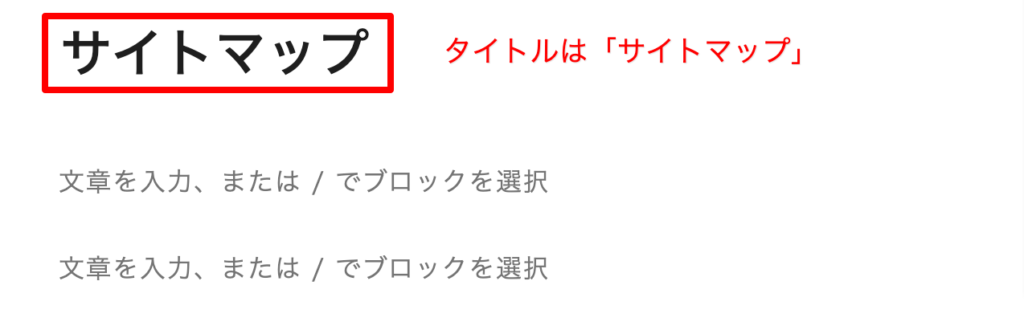
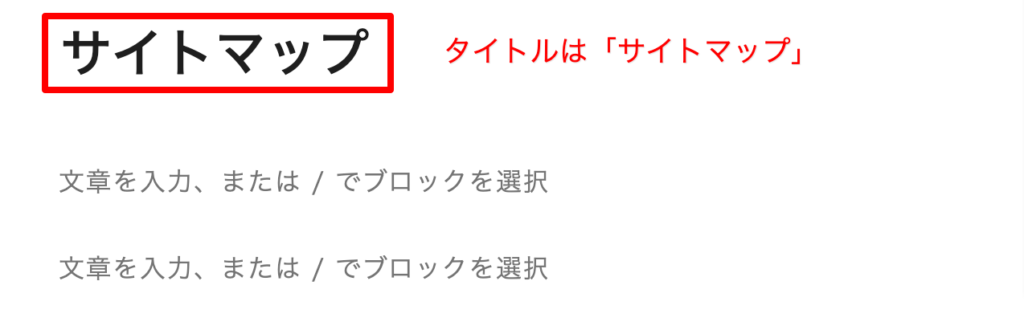
(2)タイトルを「サイトマップ」にする。


(3)パーマリンクを英語表記に変える。
編集画面右側の「投稿タブ」内「パーマリンク」で変更できます。


②カテゴリ等で見出しを作り記事タイトルを貼り付け


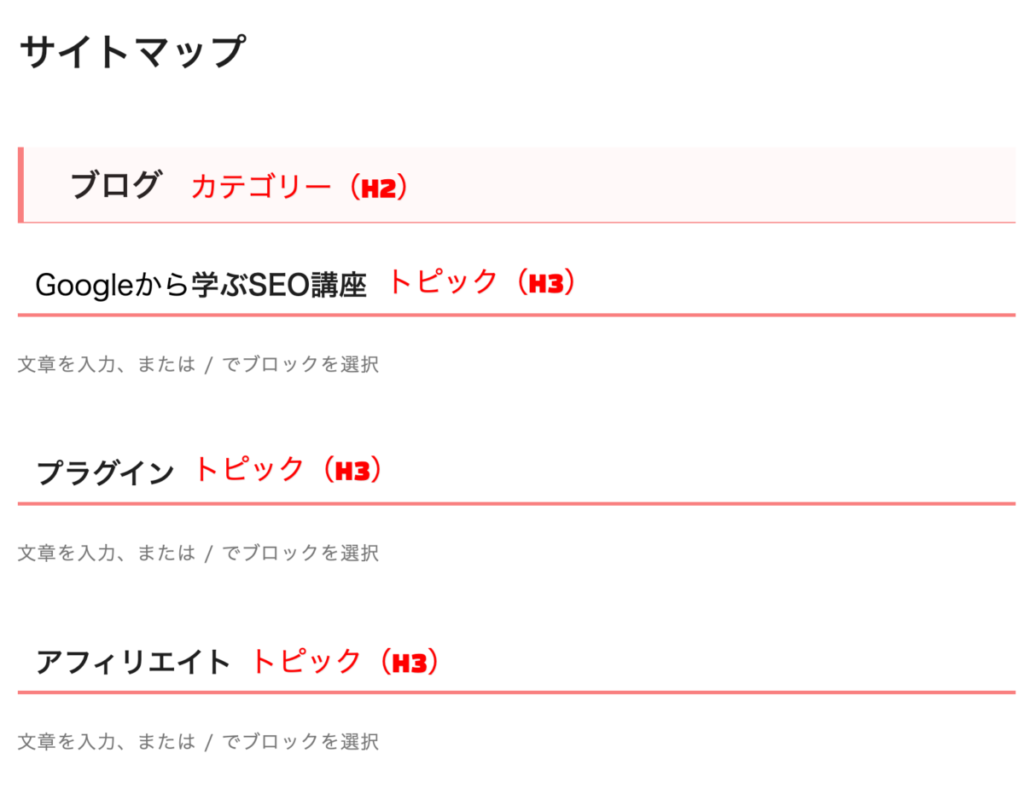
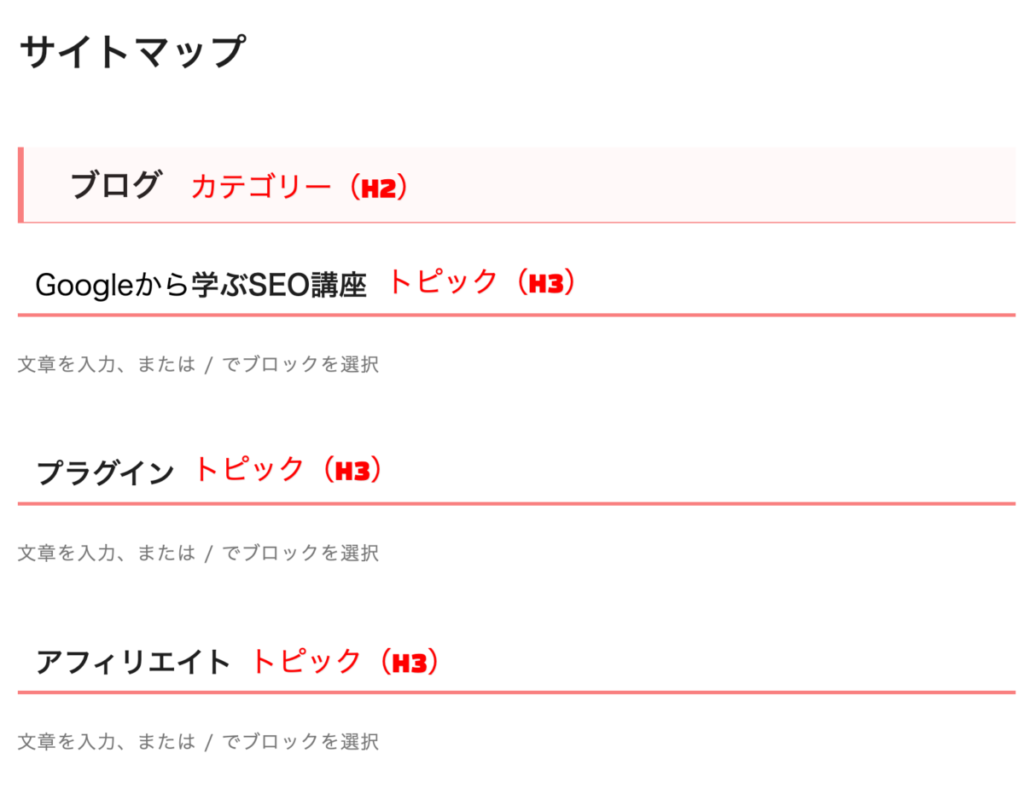
(1)カテゴリをH2に、カテゴリの中の小さなトピックをH3に設定する。
(トピックが多い場合はH4を使っても大丈夫です。)


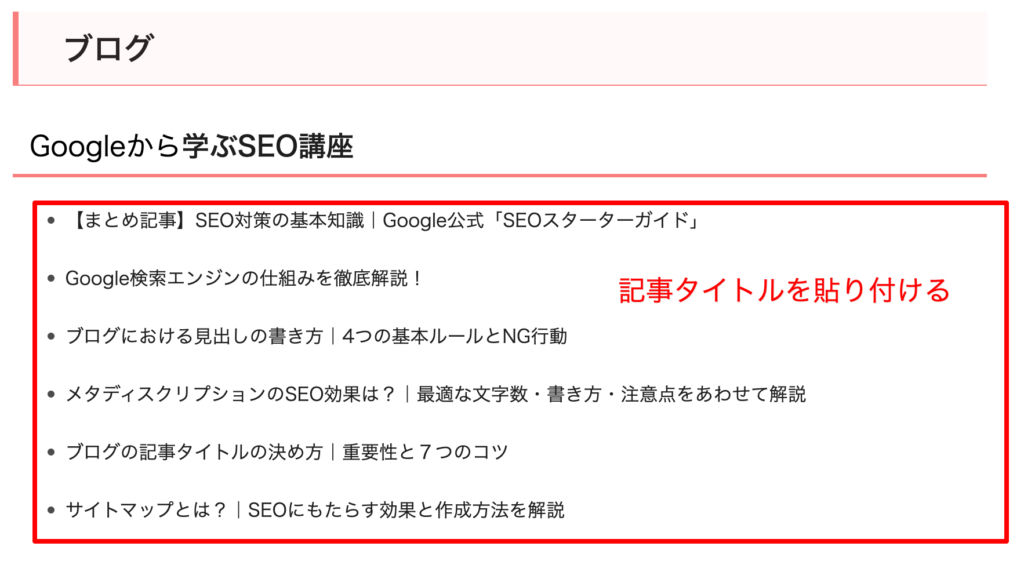
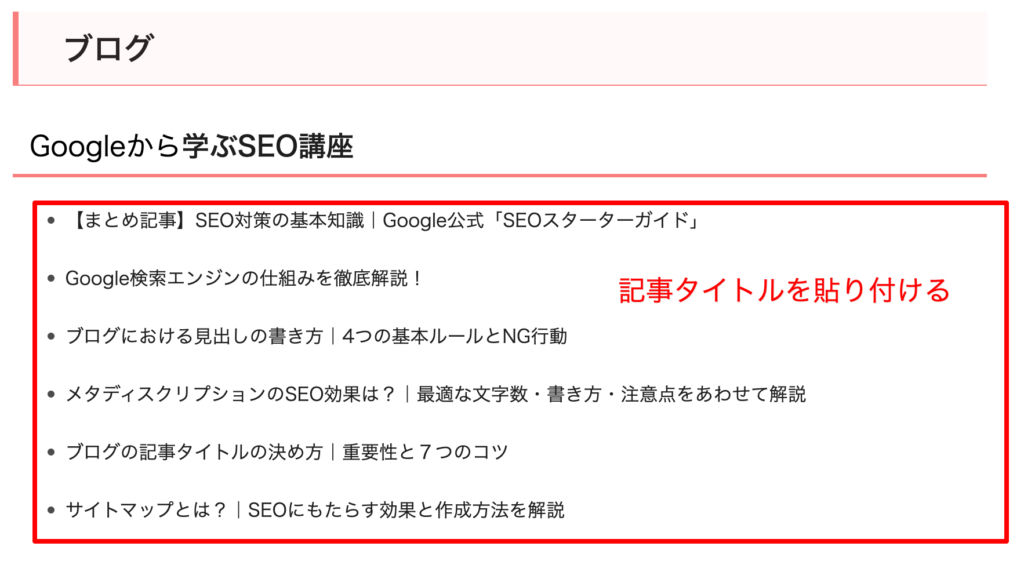
(2)記事タイトルをコピーして貼り付ける。
記事タイトルは記事編集画面や実際の記事内からコピーしてきて貼り付ければOKです。


記事タイトルが長ければ、不要な部分を短くすることも可です。
スッキリして読者が見やすいサイトマップになります。
(要点は残して変更しましょう。)
【SEO初心者】ブログにおける見出しの書き方|4つの基本ルールとNG行動
➡見出しの書き方|4つの基本ルールとNG行動
③タイトルに記事URLをリンク


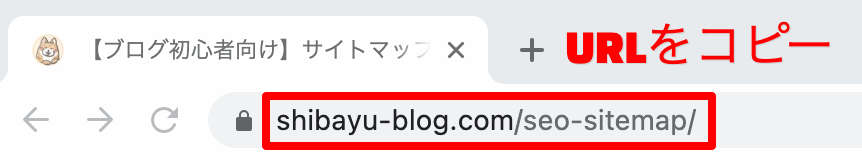
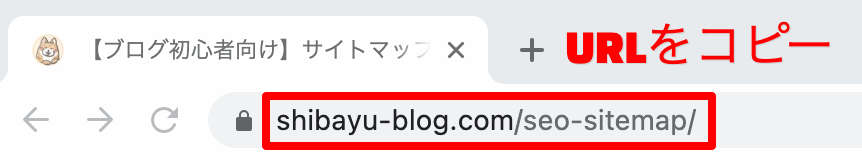
(1)貼り付けた記事タイトルに記事URLをリンクする。
URLは実際の記事からコピーして貼り付けてください。
(編集画面からURLを取得すると管理画面のURLを開いてしまいます。)




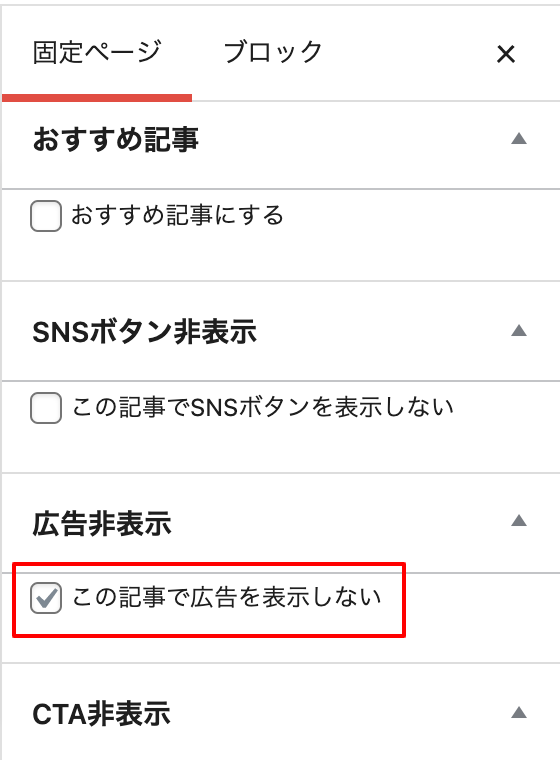
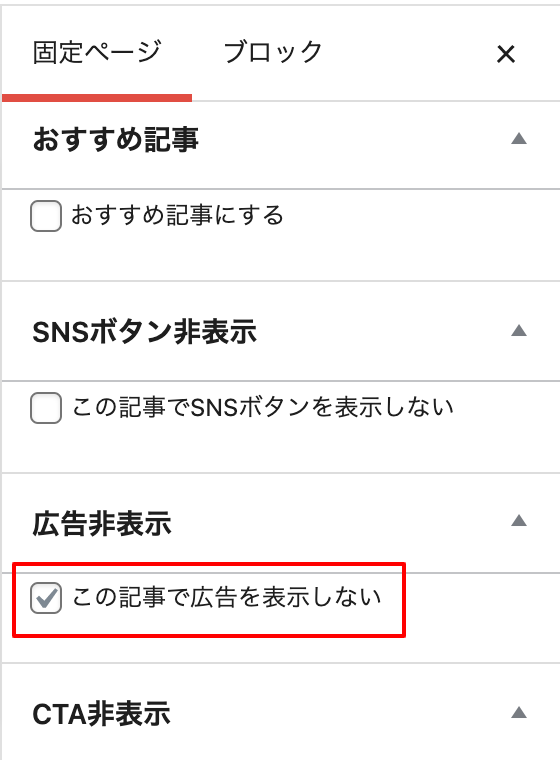
④アドセンス広告を非表示に


(1)「この記事で広告を表示しない」にチェック。
記事の編集画面右側の「固定ページタブ」内「この記事で広告を表示しない」にチェックしましょう。


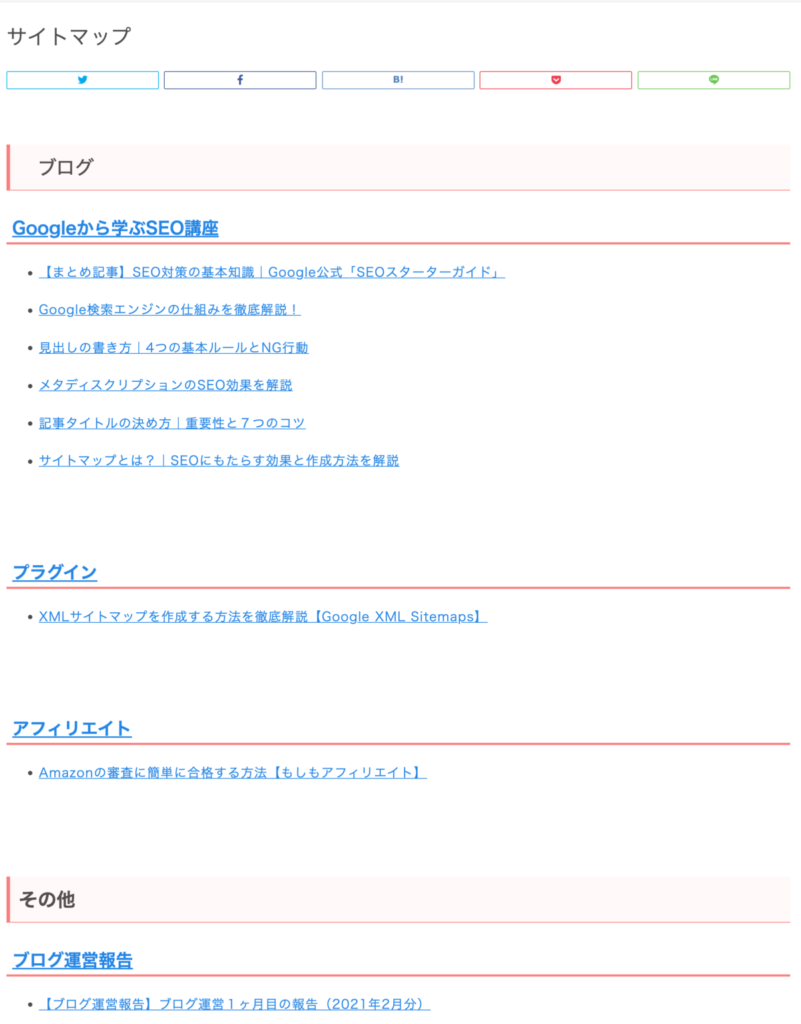
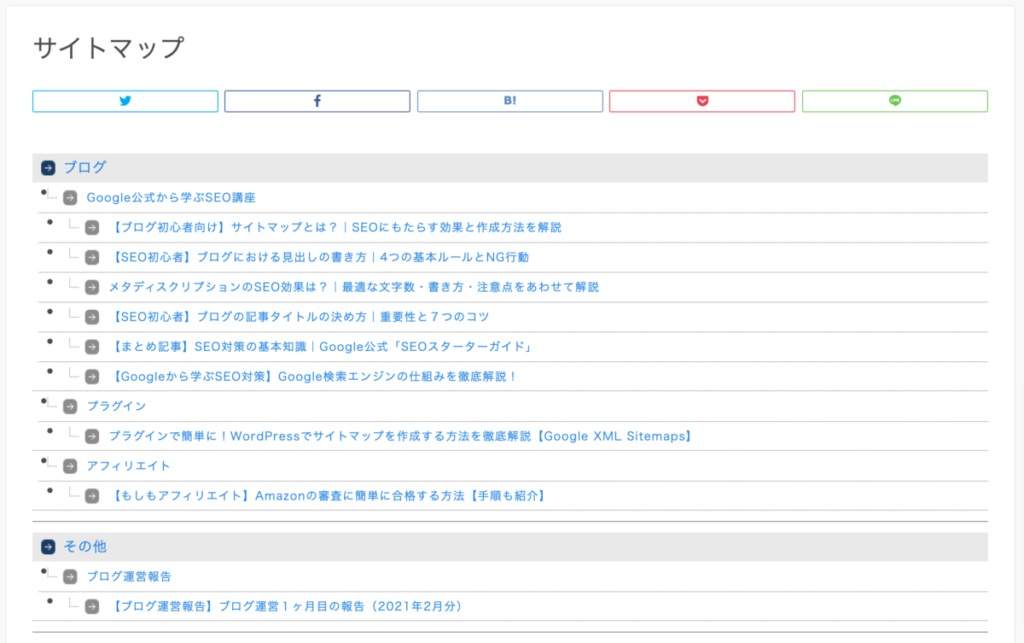
以上でHTMLサイトマップが完成となります。(以下完成イメージ)


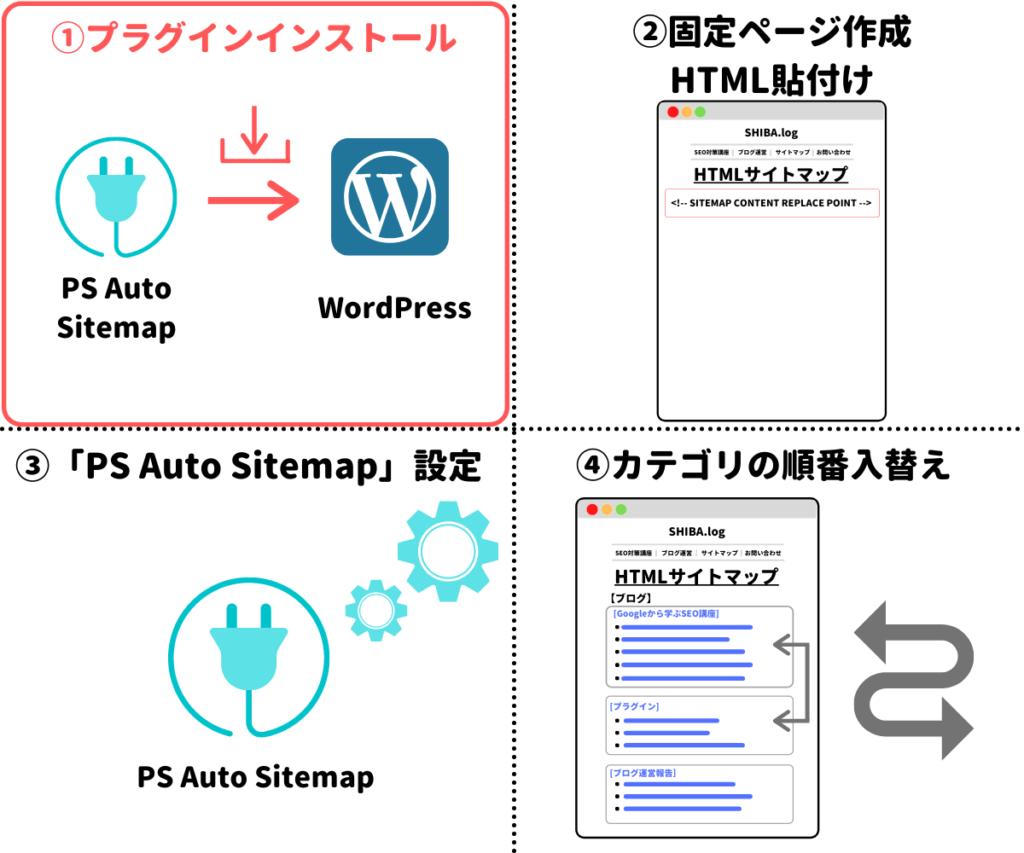
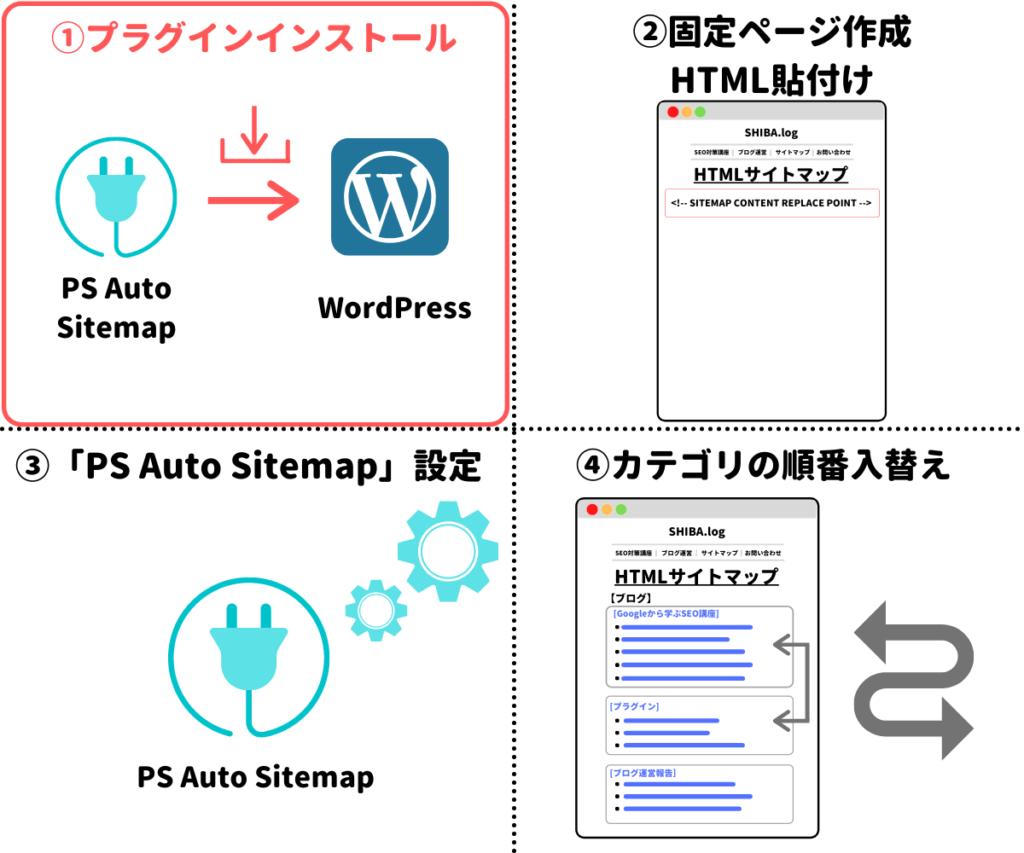
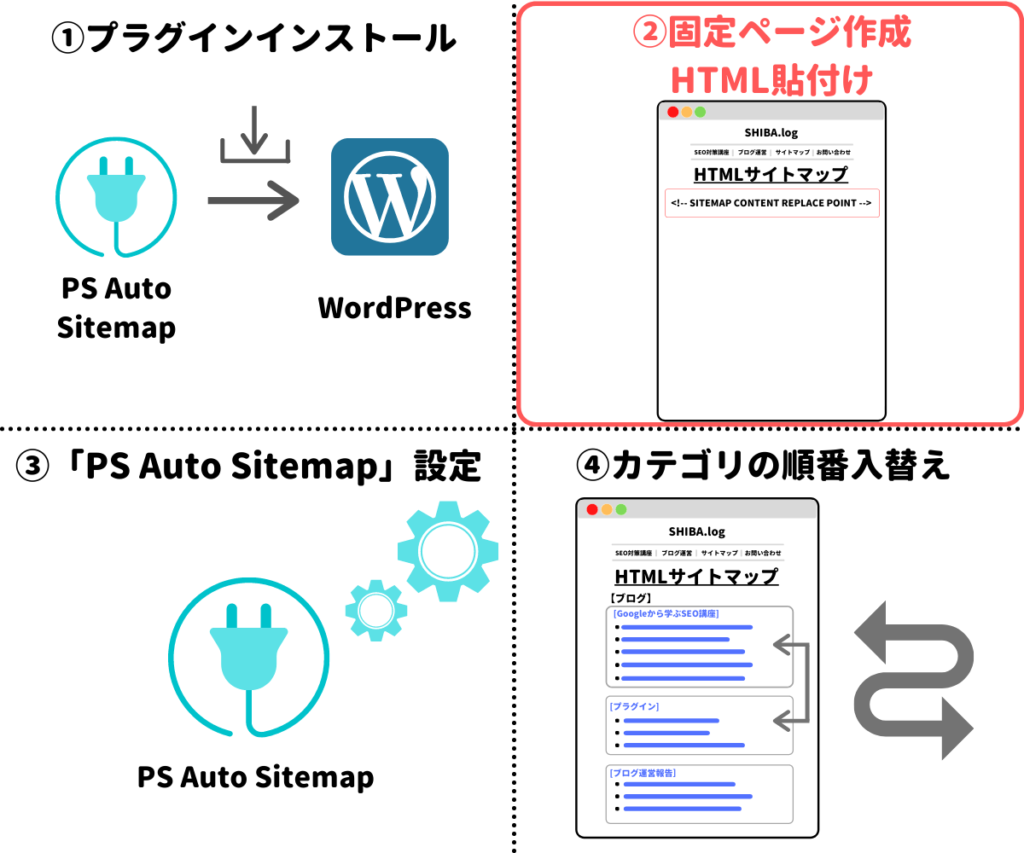
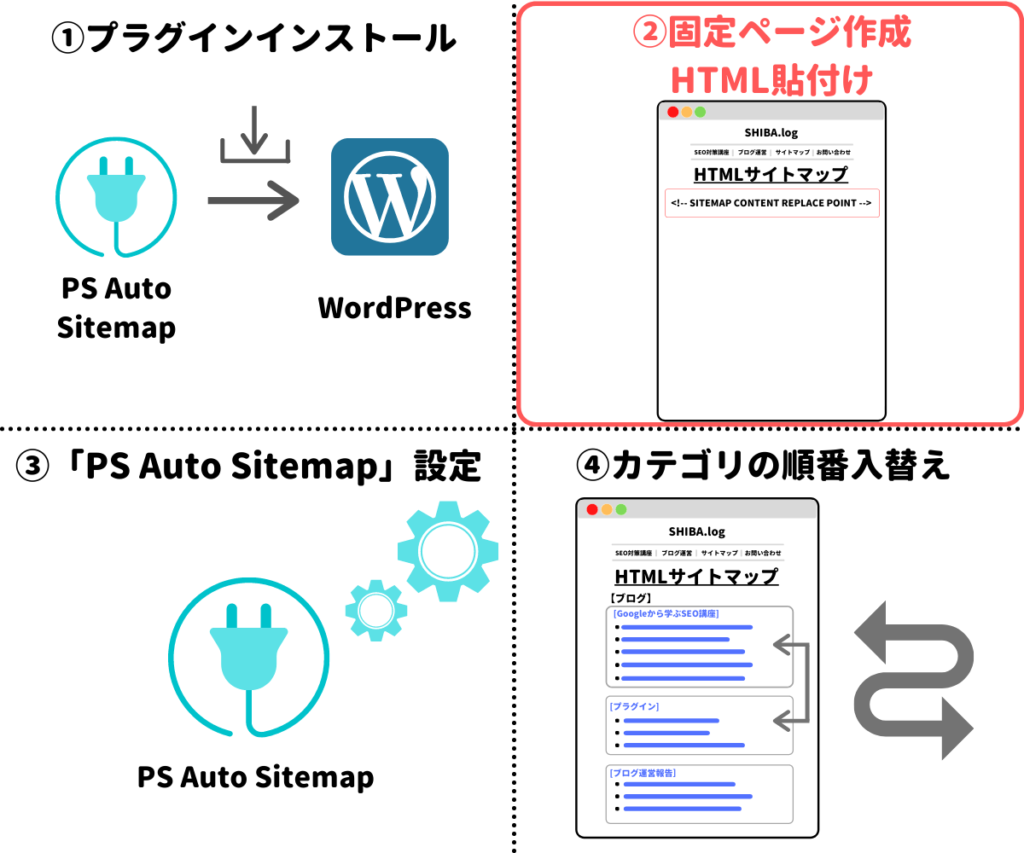
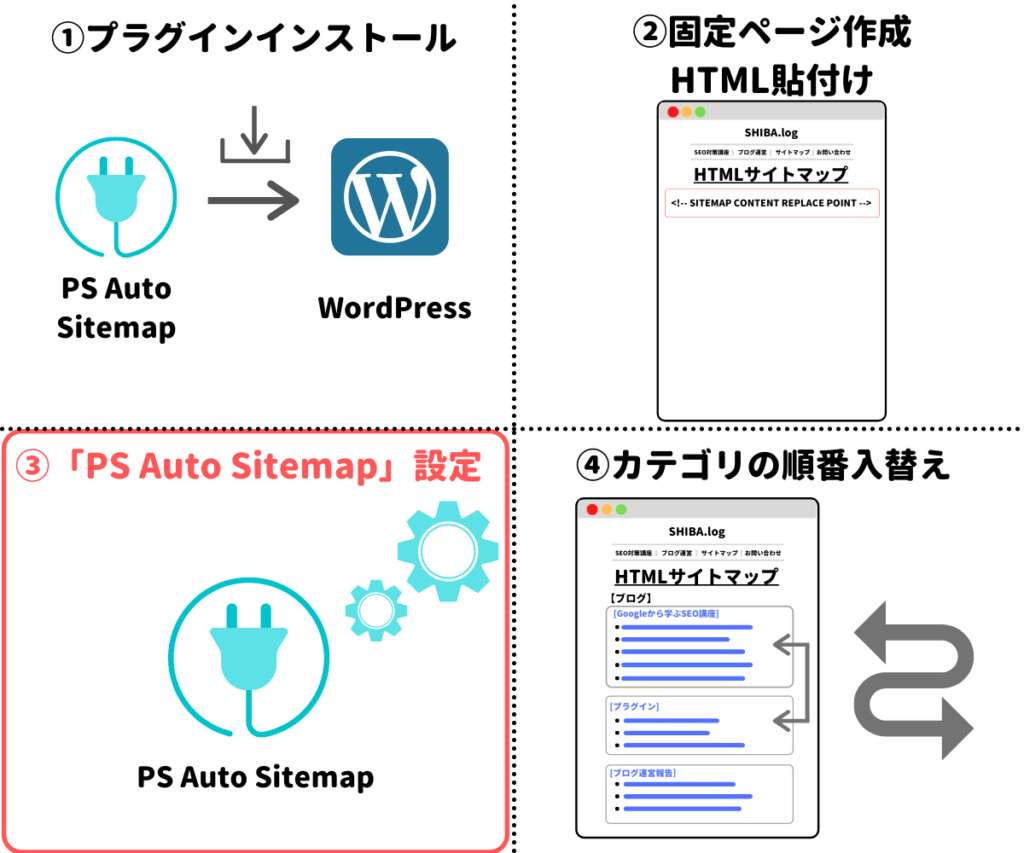
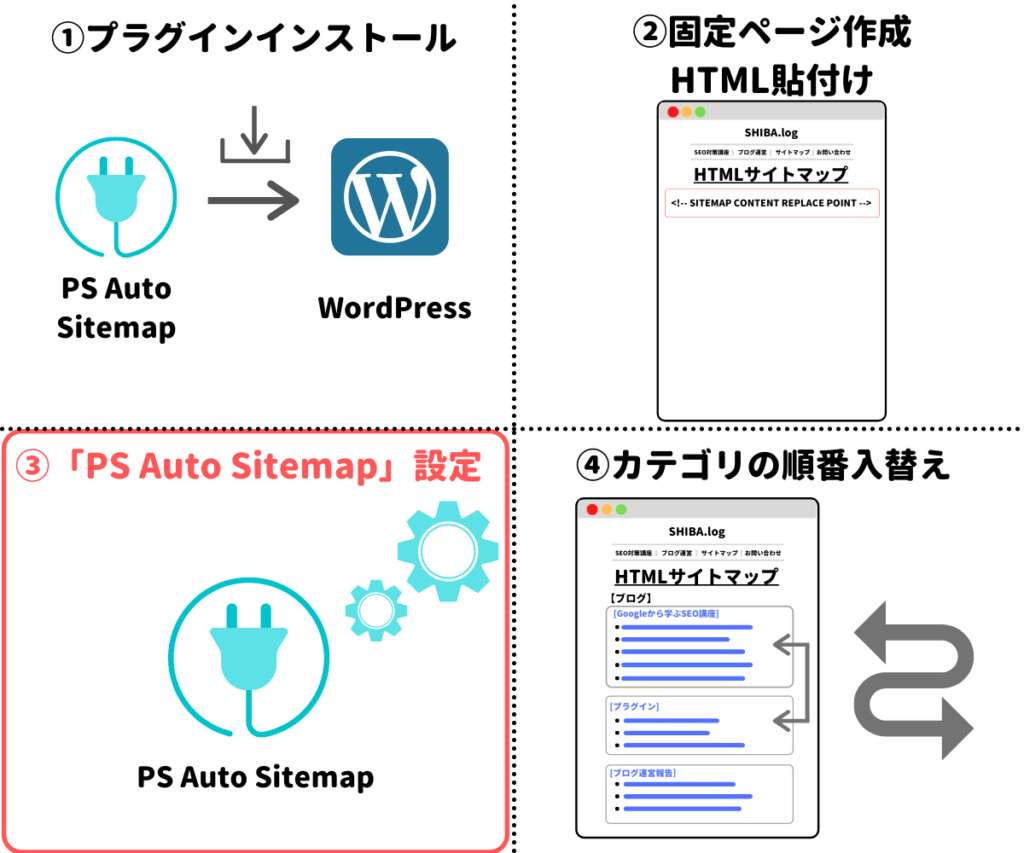
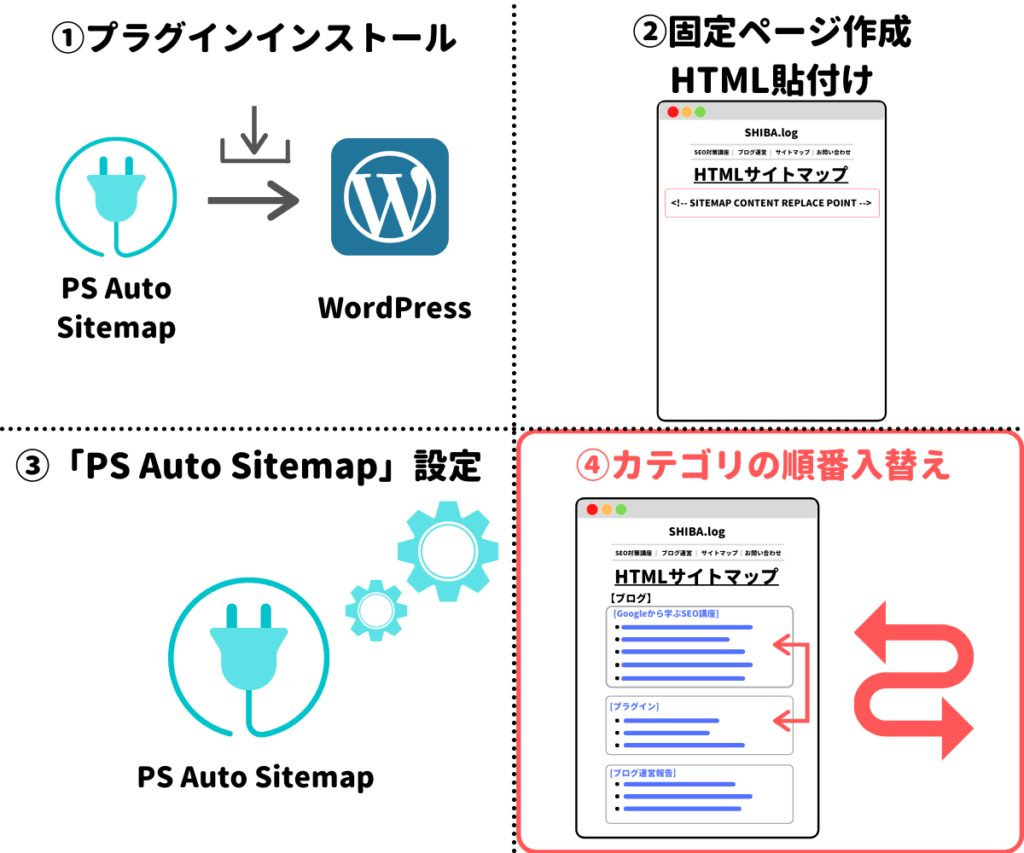
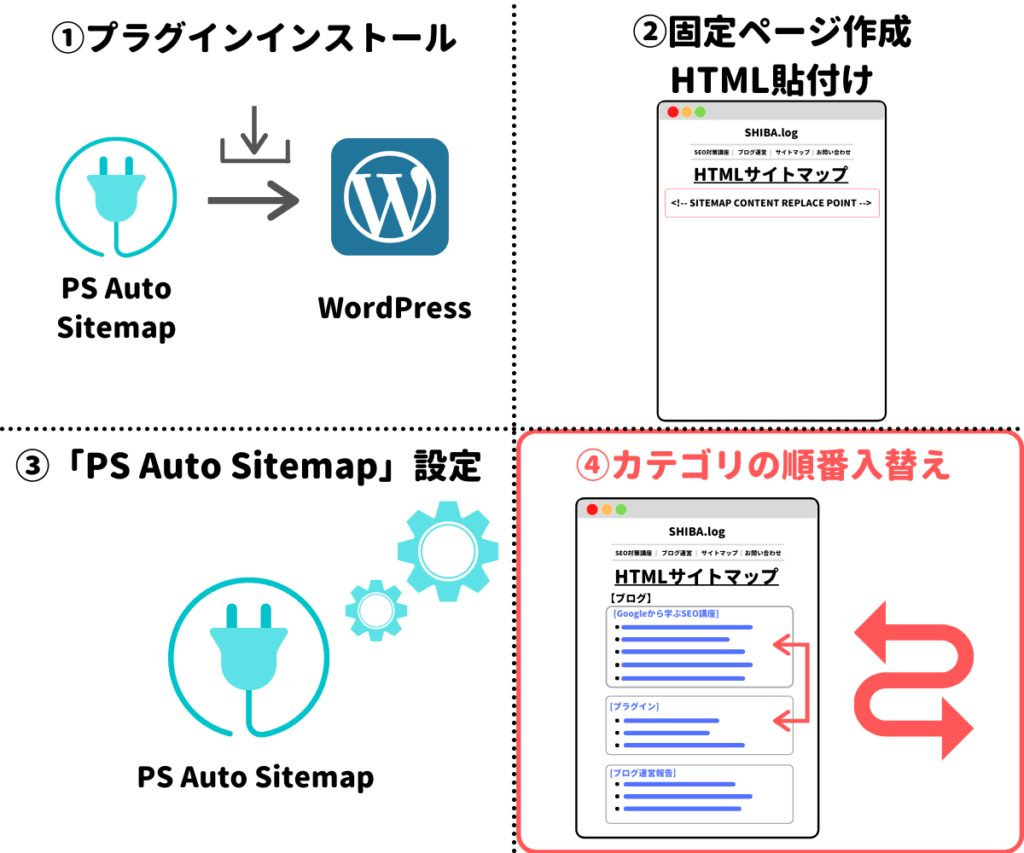
プラグインを使ってHTMLサイトマップを作成する方法


- 「PS Auto Sitemap」をインストール・有効化
- 固定ページを作成しカスタムHTMLを貼り付ける
- 「PS Auto Sitemap」の詳細設定
- カテゴリの順番を整える
プラグインによるHTMLサイトマップ作成のメリット・デメリットは以下のとおりです。



面倒な管理なしでサイトマップを作りたい方にオススメです!
①「PS Auto Sitemap」をインストール・有効化


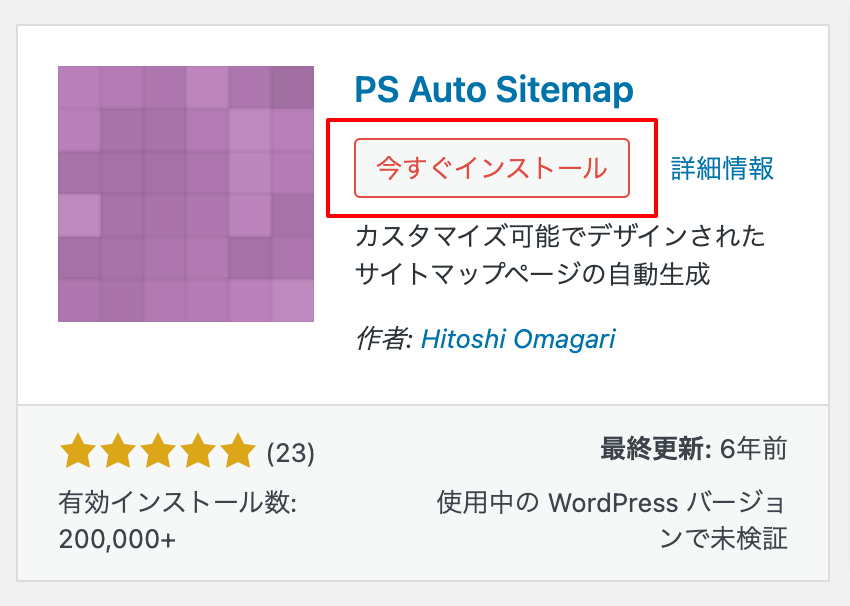
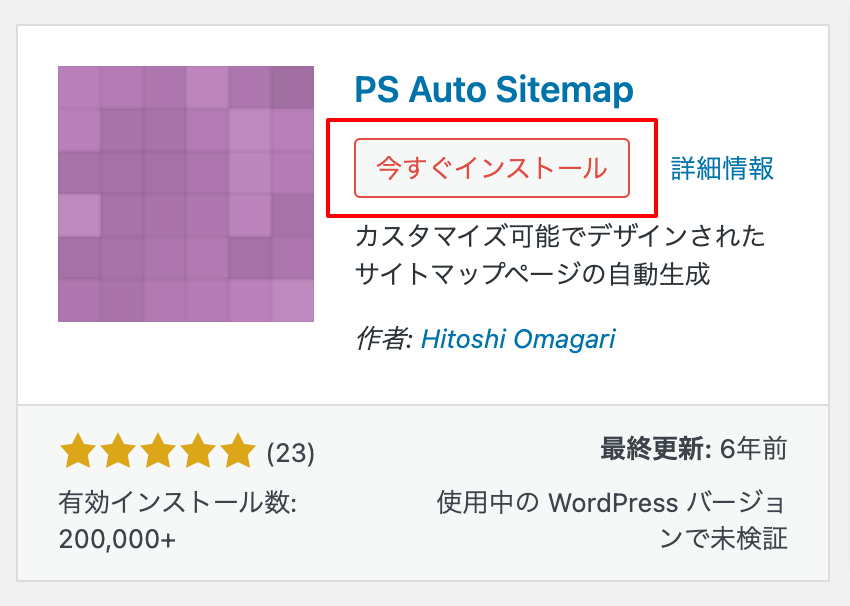
(1)プラグイン追加画面で「PS Auto Sitemap」を検索
PS Auto Sitemap
上記をコピーして検索タブに貼り付けてください。
(2)「PS Auto Sitemap」をインストール・有効化
画像のプラグインですので間違えないようにしてください。


②固定ページを作成しカスタムHTMLを貼り付ける


次に固定ページを作成しましょう。
ここで作成する固定ページがサイトマップになります。
(1)固定ページを「新規追加」
WordPressの管理画面で「固定ページタブ」内「新規追加」をクリックしてください。


(2)タイトルを「サイトマップ」にする。


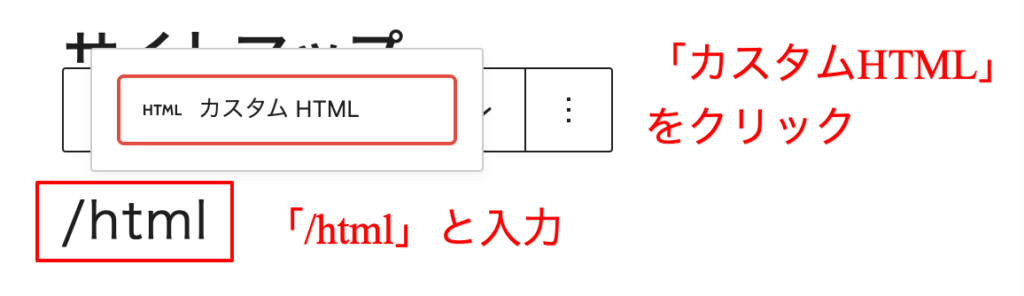
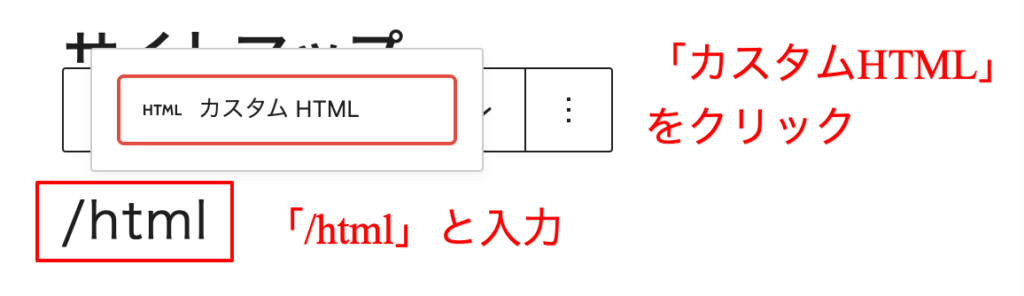
(3)作成した固定ページにカスタムHTMLを貼り付ける。
記事投稿画面で「/html(半角スラッシュ+HTML)」と入力してください。


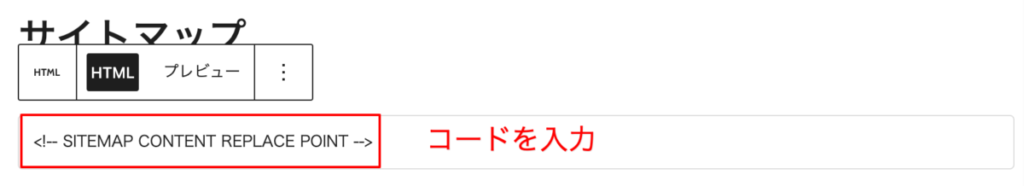
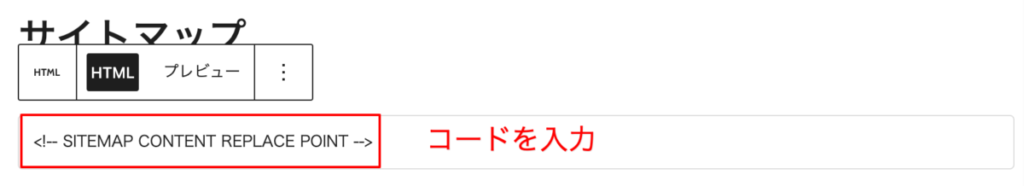
コード入力タブが表示されるため、以下のコードを入力してください。(コピペでOKです。)
<!-- SITEMAP CONTENT REPLACE POINT -->

(4)パーマリンクを英語表記に変える。
編集画面右側の「投稿タブ」内「パーマリンク」で変更できます。


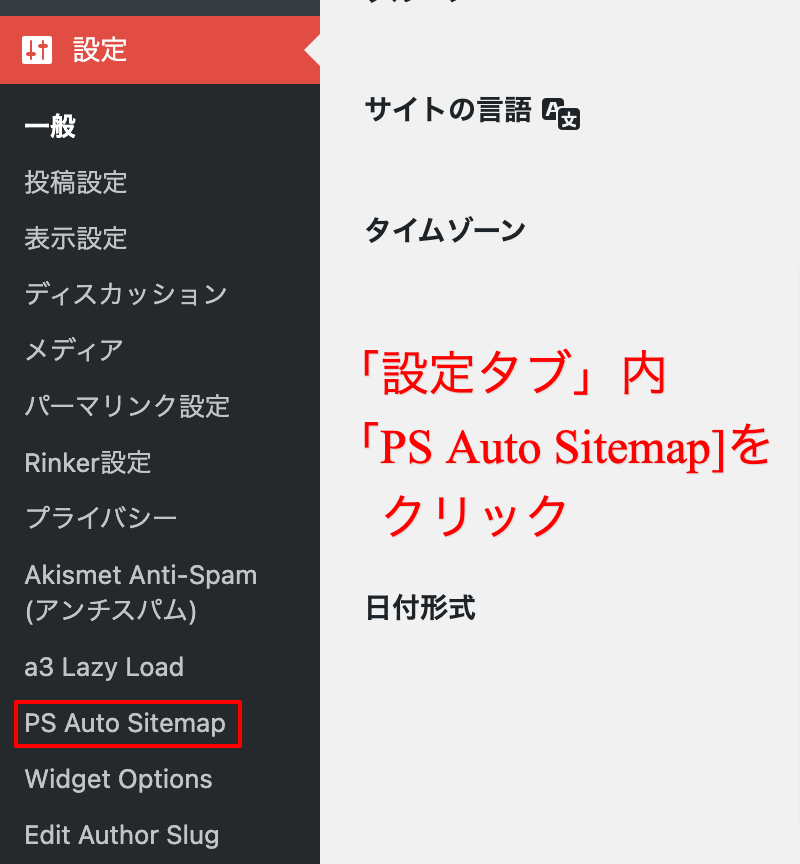
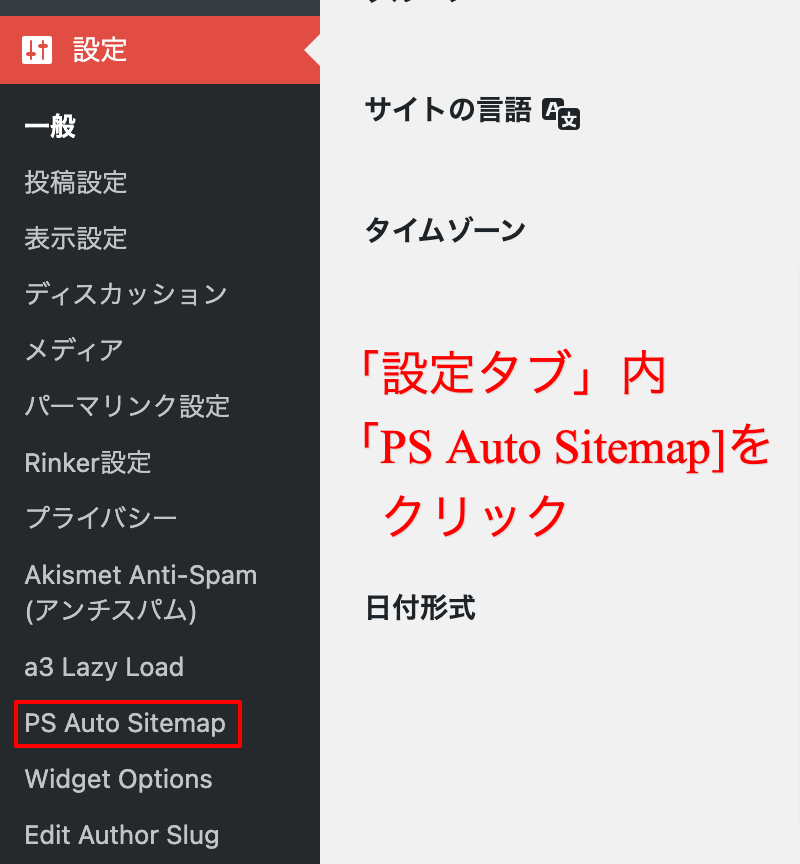
③「PS Auto Sitemap」の設定


(1)「PS Auto Sitemap」設定ページに移動する。
WordPress管理画面の「設定タブ」内「PS Auto Sitemap」をクリックしてください。


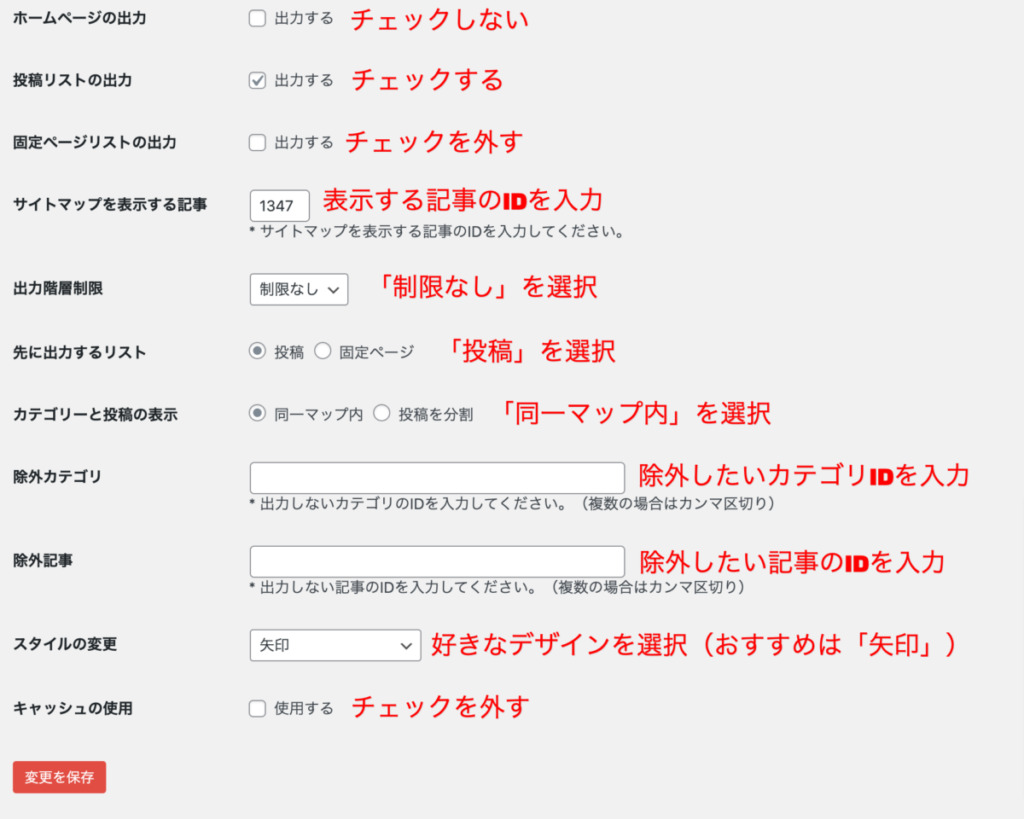
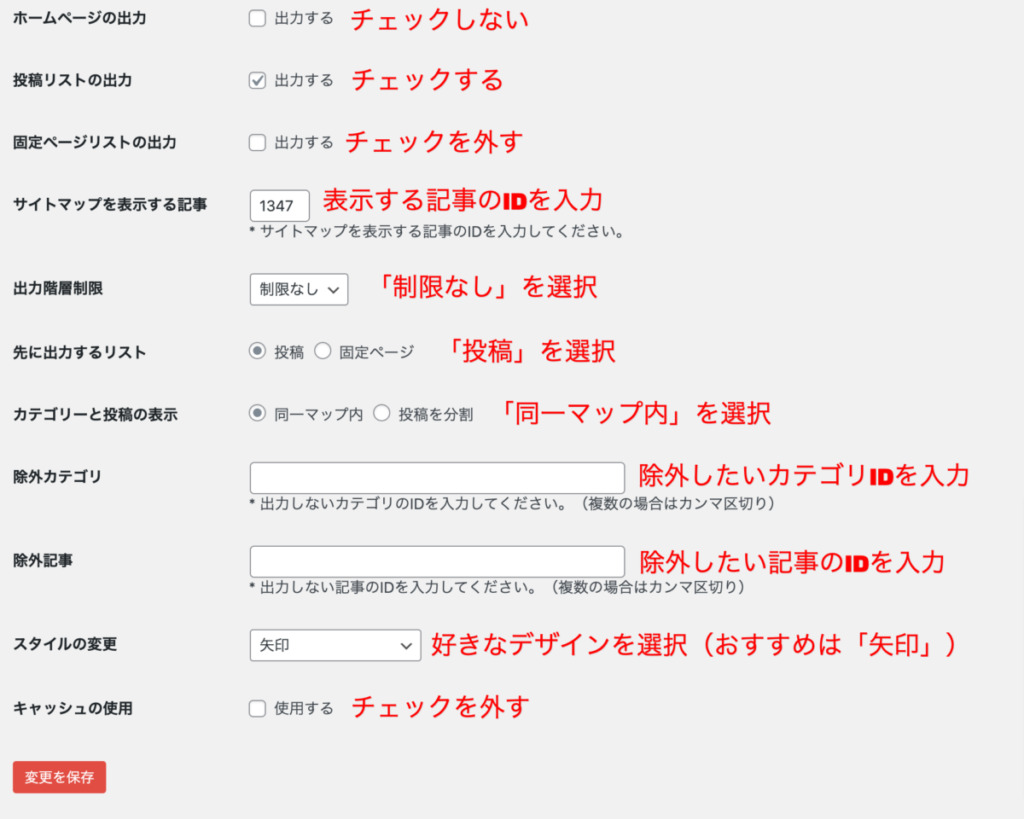
(2)「PS Auto Sitemap」の詳細設定を行う。
下の画像のとおりに設定をしてください。


入力に困りやすい以下のポイントについて解説します。
- サイトマップを表示する記事
- 除外記事・除外カテゴリ
【サイトマップを表示する記事】
「サイトマップを表示する記事」には、先程作成した固定ページ(サイトマップ)の記事IDを入力します。
記事IDは、記事編集画面上部のURL内で確認できます。
「post=」の後ろの数字をコピーしてください。


コピーしたIDを以下の通り入力すればOKです。


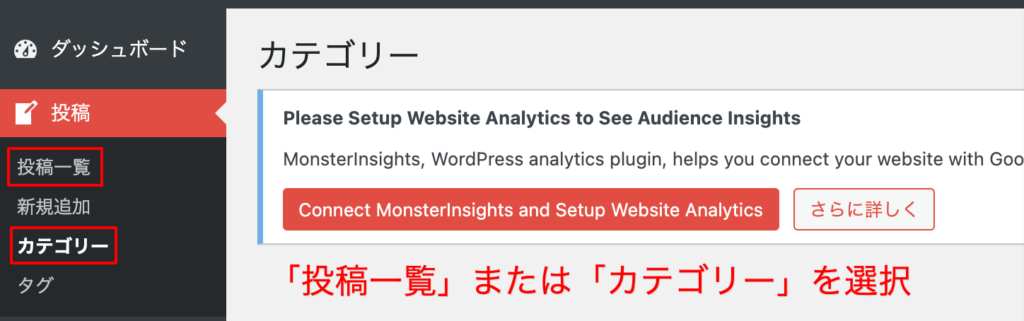
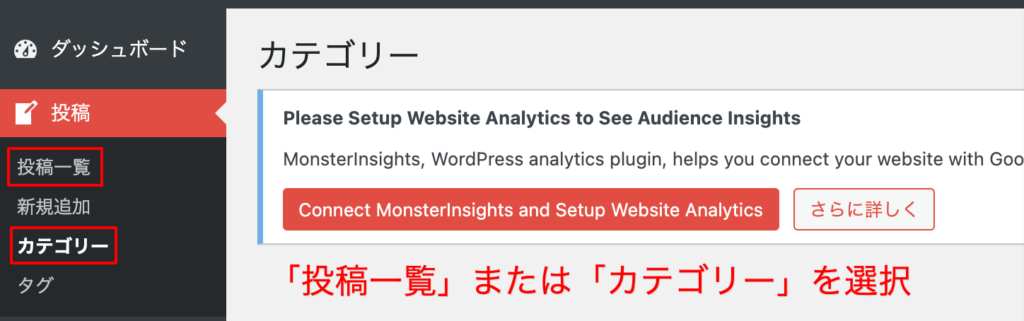
【除外記事・除外カテゴリ】
WordPress管理画面の「投稿タブ」で「記事一覧」または「カテゴリー」を選択します。


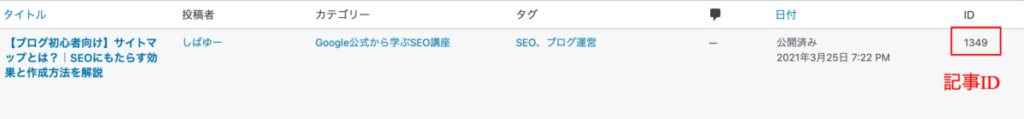
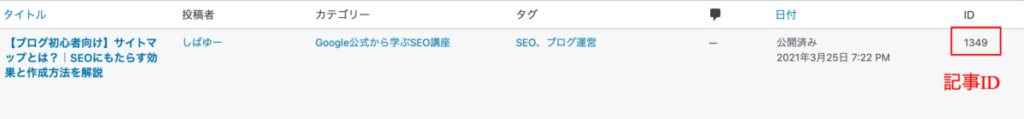
<記事IDの確認方法>
記事IDは以下画像の赤枠部に表示されています。


表示したくない記事の記事IDをコピーし、
「PS Auto Sitemap」の設定画面に貼り付けてください。(複数の場合は「,」で区切る)
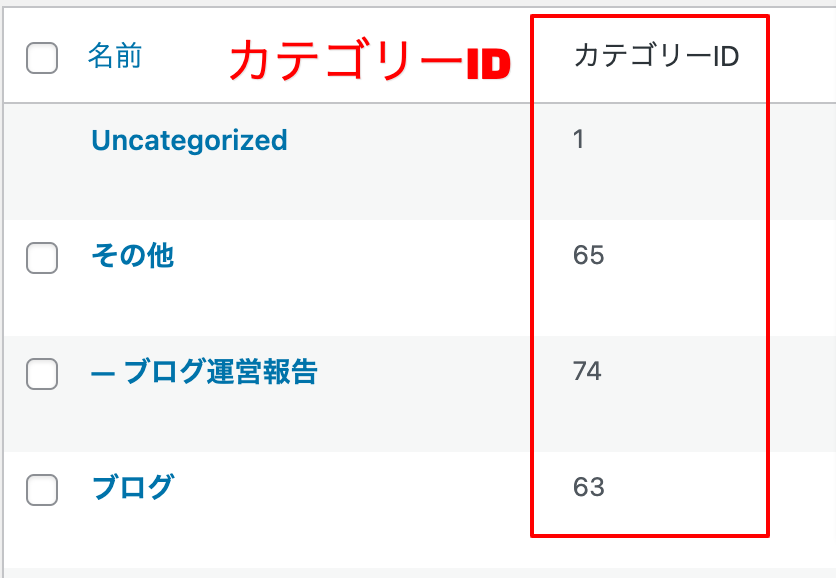
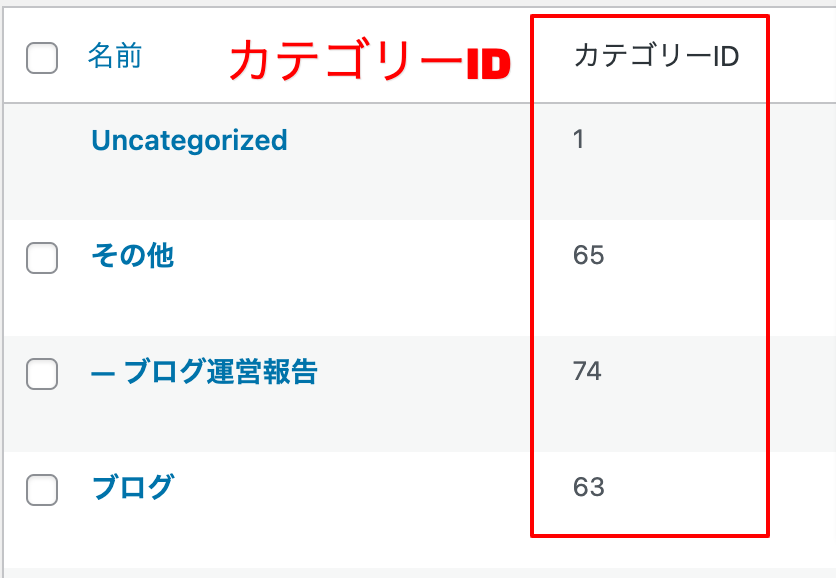
<カテゴリーIDの確認方法>
カテゴリーIDは以下画像の赤枠部に表示されます。


表示したくないカテゴリーのカテゴリーIDをコピーし、
「PS Auto Sitemap」の設定画面に貼り付けてください。(複数の場合は「,」で区切る)
④カテゴリの順番を整える


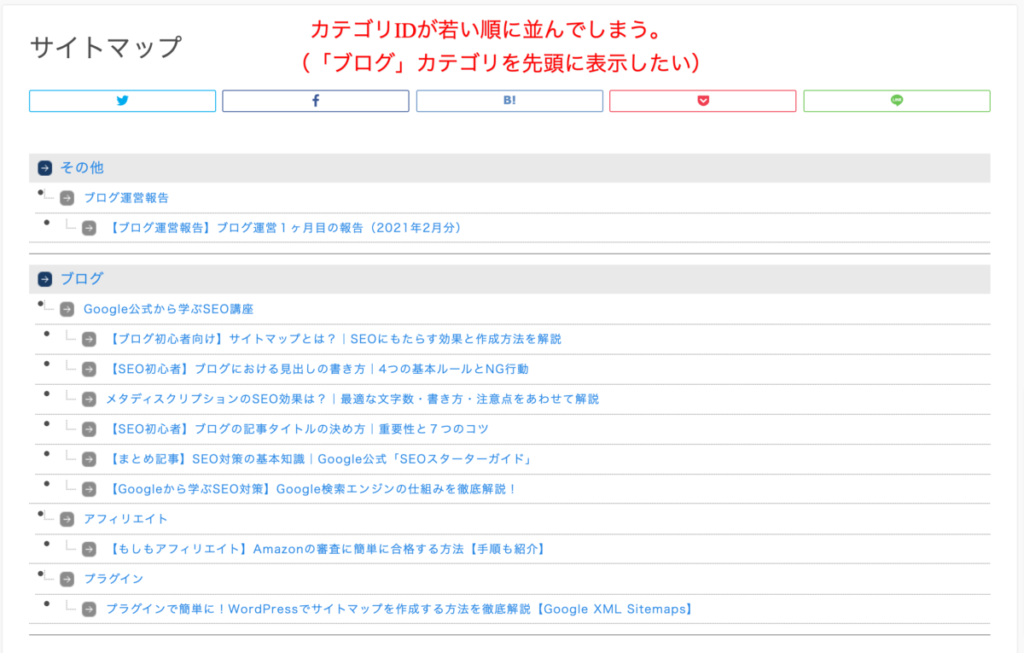
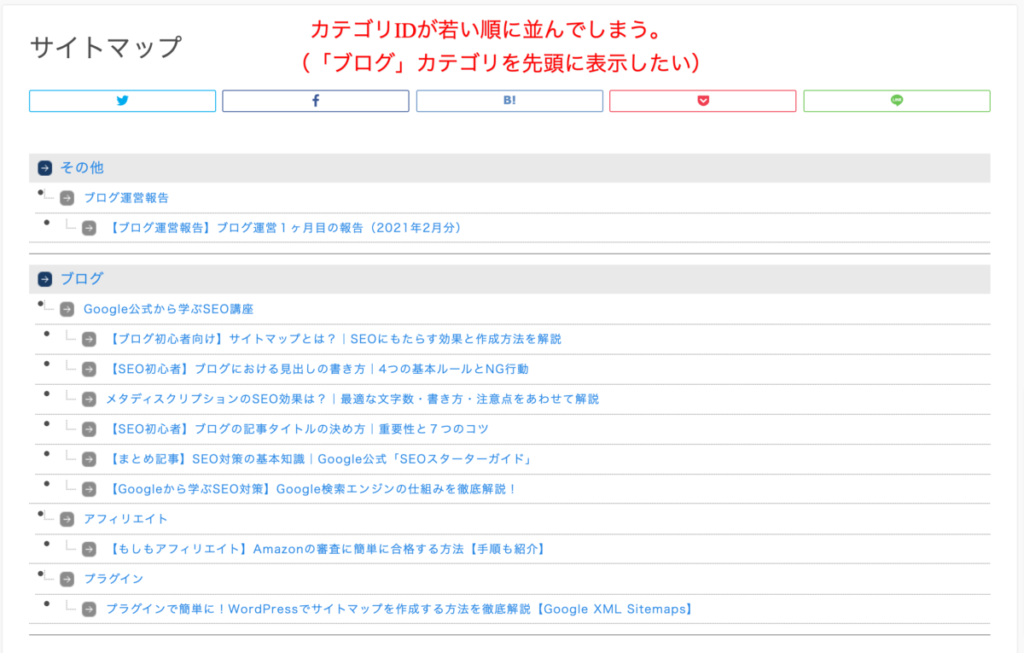
ここまででサイトマップは完成しましたが、
このままではカテゴリIDが若い順に記事が並んでしまいます。


サイトマップに表示される順番を変更したいときは、追加でプラグインを入れることで解決できます。
(1)プラグイン追加画面で「Category Order and Taxonomy Terms Order」を検索
Category Order and Taxonomy Terms Order
上記をコピーして検索タブに貼り付けてください。
(2)「Category Order and Taxonomy Terms Order」をインストール・有効化
画像のプラグインですので間違えないようにしてください。


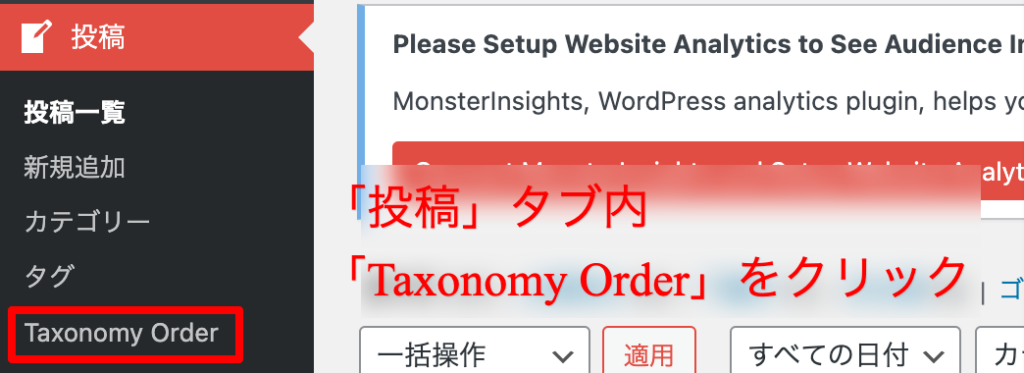
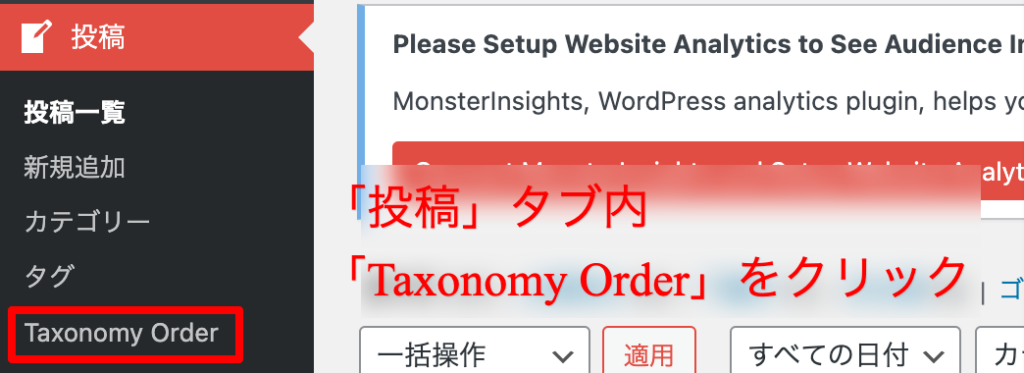
(3)「Category Order and Taxonomy Terms Order」設定ページに移動する。
有効化したら「投稿タブ」内の「Taxonomy Order」をクリックします。


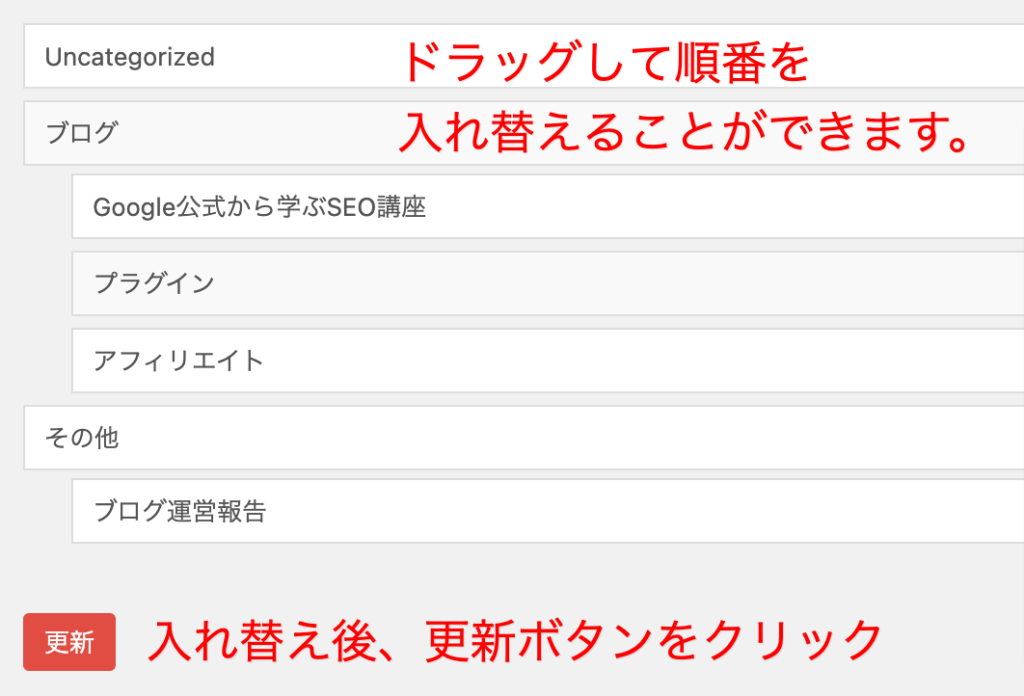
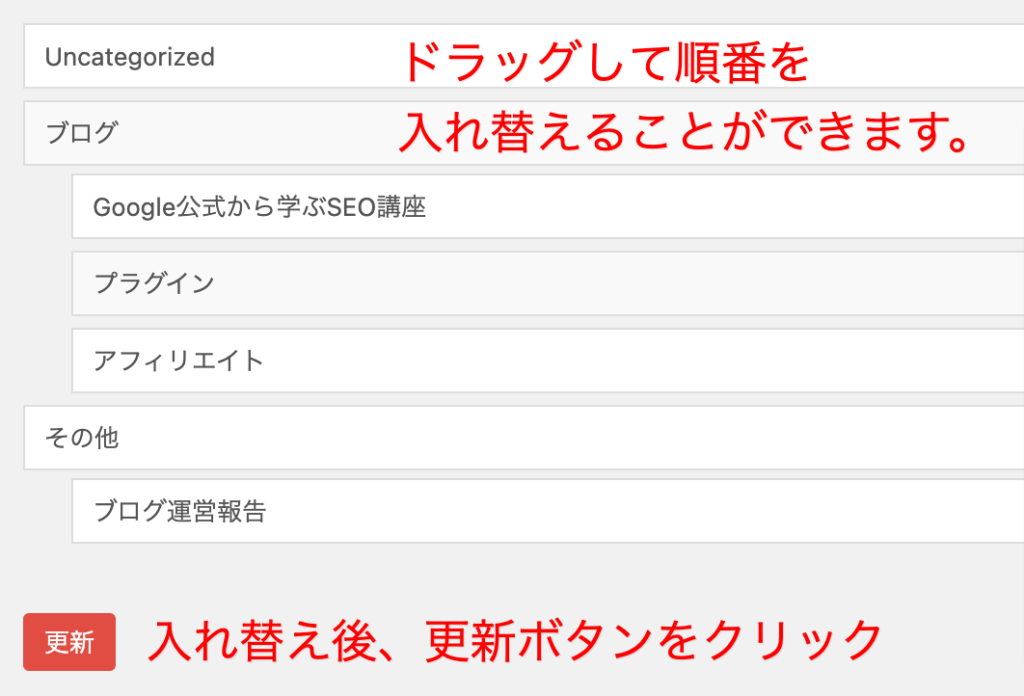
(4)ドラッグでカテゴリーの順番を入れ替える
ドラッグすることでカテゴリーの順番を入れ替えることが出来ます。
順番を入れ替えたら「更新ボタン」をクリックしてください。


更新ボタンを押してサイトマップに戻ってみると、カテゴリの順番が入れ替わっていることがわかると思います。(再読み込みしてくださいね)
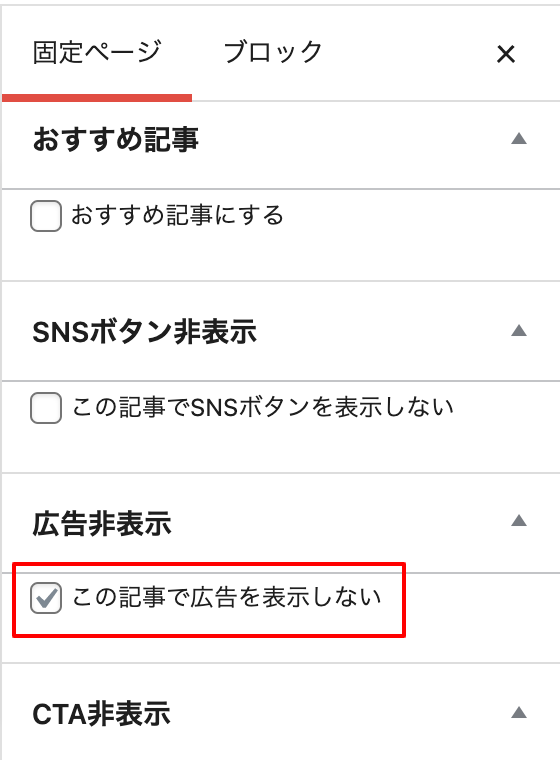
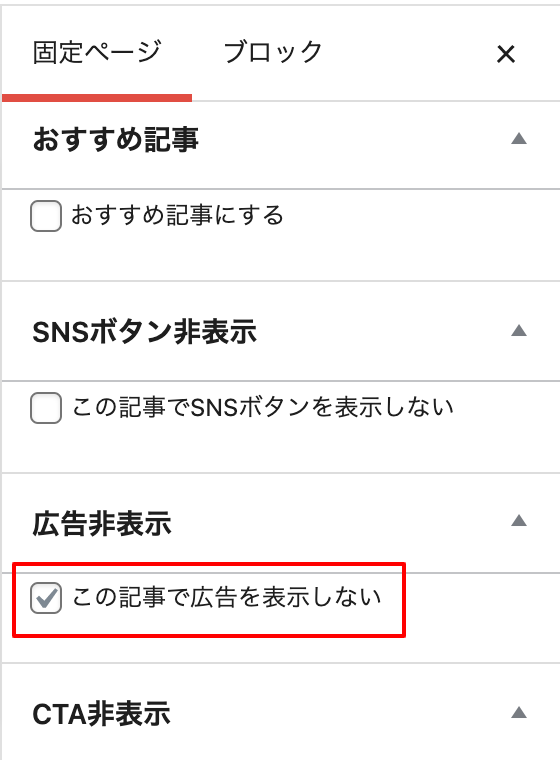
(5)公開前に!「この記事で広告を表示しない」にチェック
記事の編集画面右側の「固定ページタブ」内「この記事で広告を表示しない」にチェックしましょう。


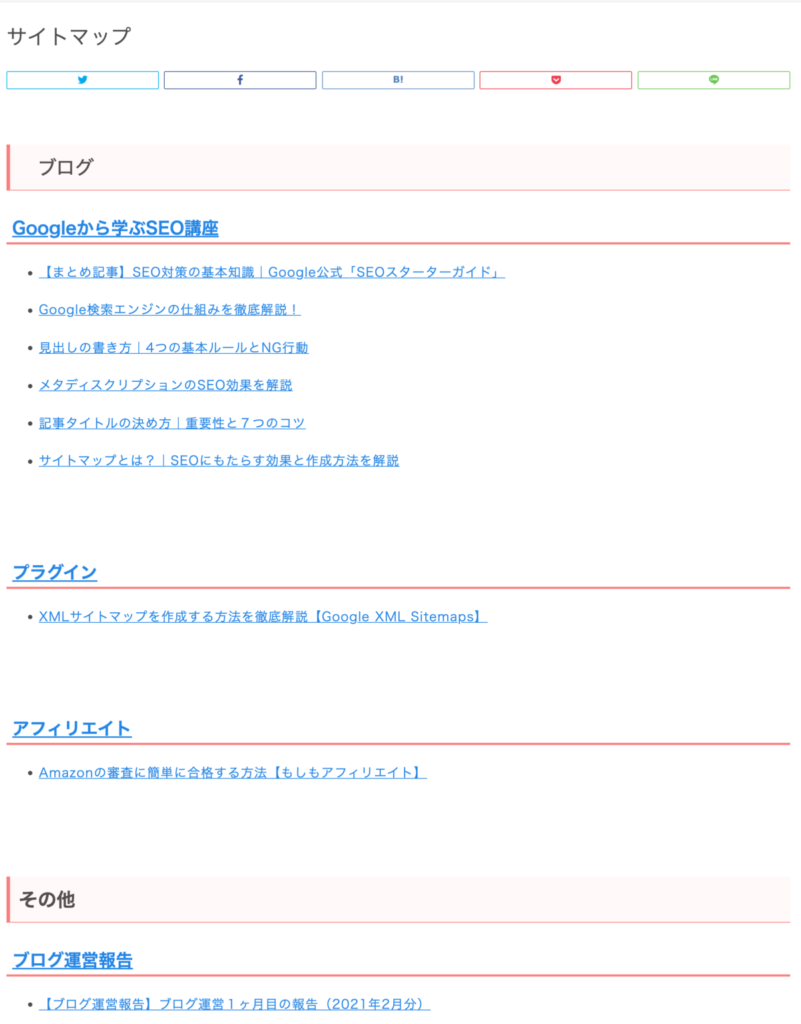
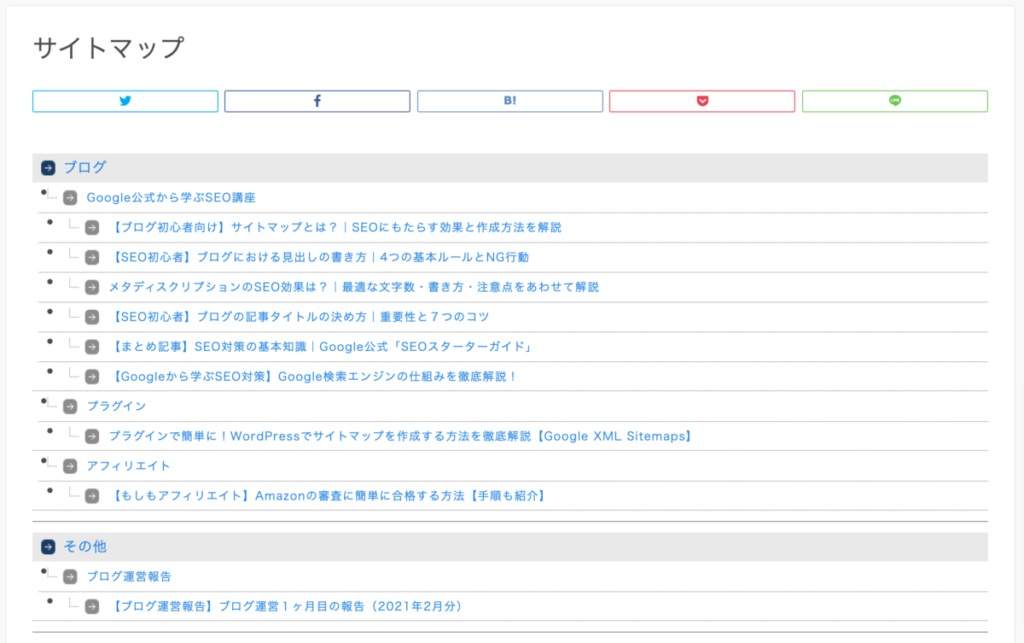
以上でHTMLサイトマップが完成となります。(以下完成イメージ)


サイトマップはどのページからでもアクセス可能にする
HTMLサイトマップはどのページからでもアクセスできる場所に設定してください。
読者が見つけづらくては、せっかく作成しても意味がないからです。
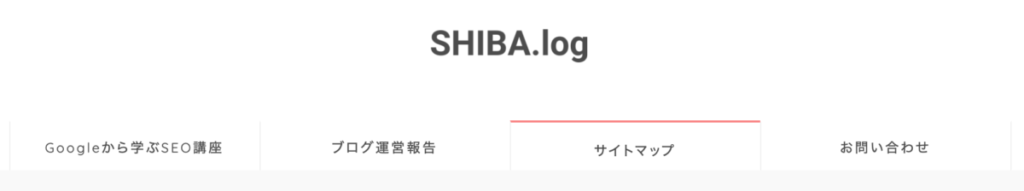
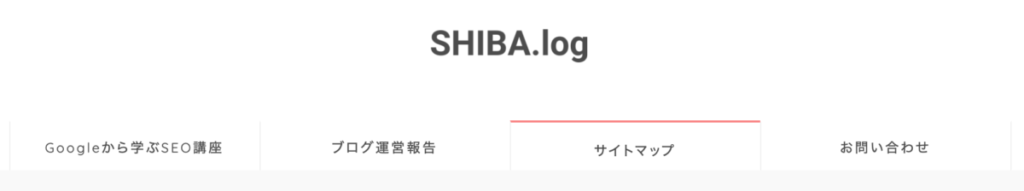
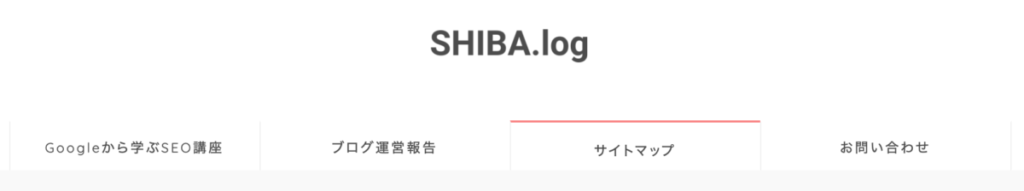
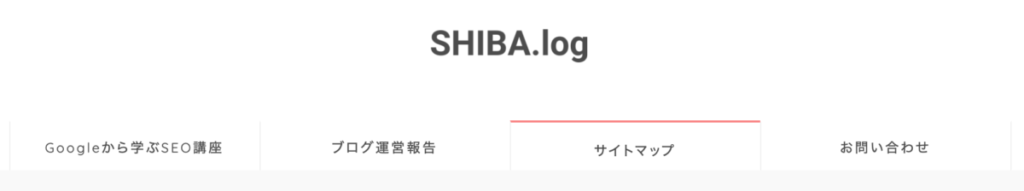
オススメはグローバルナビゲーションに設定することです。(以下イメージ)


グローバルナビゲーションにサイトマップを登録する手順は以下のとおり。
(JINの場合を解説しますが、どのテーマでもそこまで変わりません。)
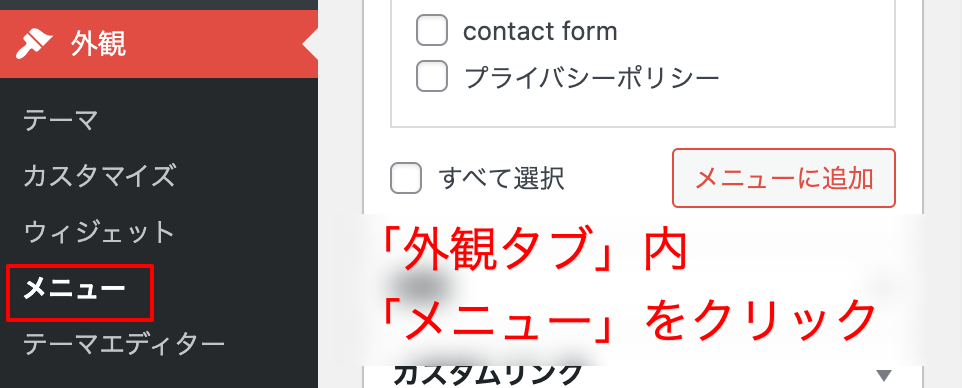
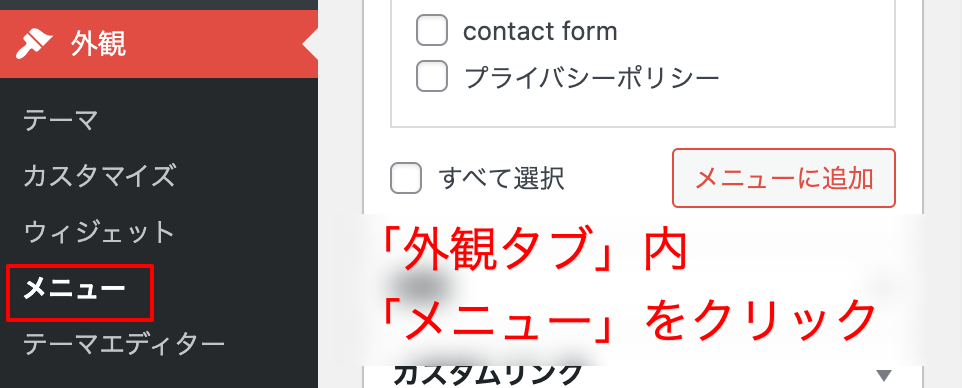
(1)「メニュー」設定画面を開く
WordPress管理画面から「外観タブ」内「メニュー」をクリックしてください。


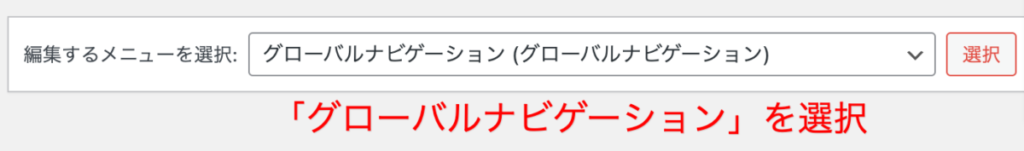
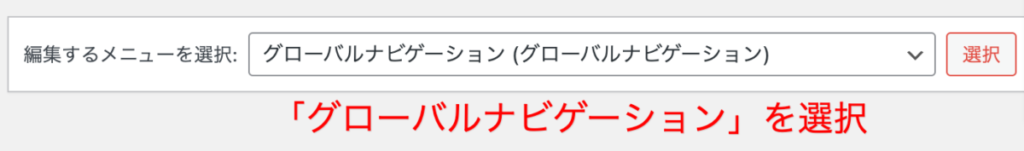
(2)グローバルナビゲーションを選択


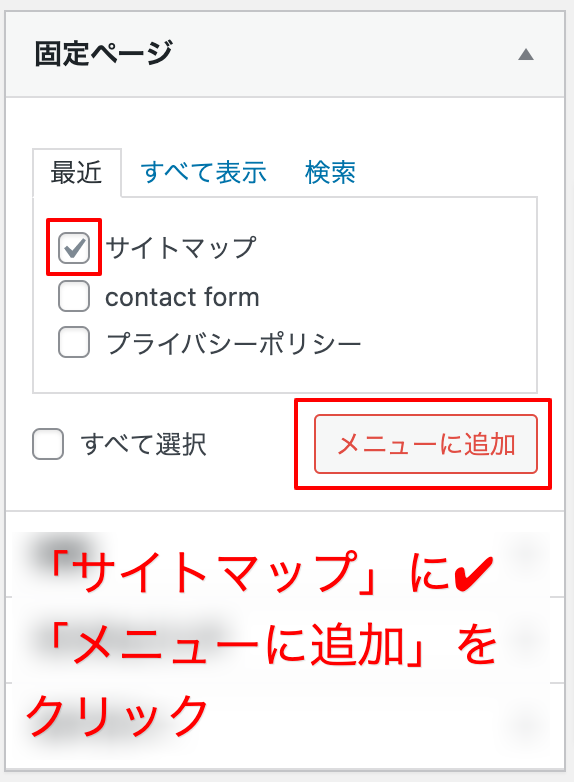
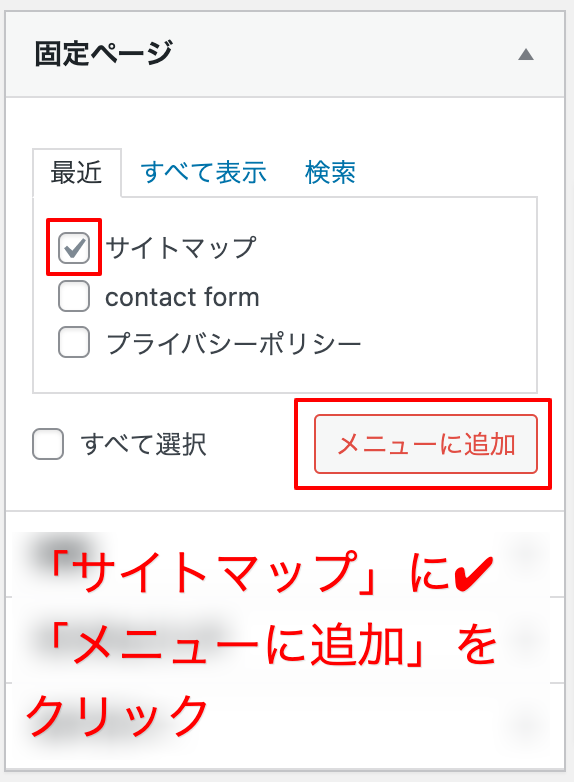
(3)「サイトマップ」を「グローバルナビゲーション」に追加
「サイトマップ」チェック、「メニューに追加」ボタンをクリックしてください。


「メニューを保存」ボタンを押したら設定完了です。(以下完成イメージ)


まとめ|HTMLサイトマップの作成方法は2種類
この記事ではHTMLサイトマップの2つの作成方法を解説しました。
【こんなひとにおすすめ!】
ページ表示速度を落としたくない人
【作成ステップ】
- 固定ページの作成
- カテゴリ等で見出しを作り記事タイトルを貼り付け
- タイトルに記事URLをリンク
- アドセンス広告を非表示
【こんなひとにおすすめ!】
面倒な管理なしでサイトマップを作りたい人
【作成ステップ】
- 「PS Auto Sitemap」をインストール・有効化
- 固定ページを作成しカスタムHTMLを貼り付ける
- 「PS Auto Sitemap」の詳細設定
- カテゴリの順番を整える
サイトマップはどのページからでもアクセス可能にする



サイトマップで読者の利便性アップ=SEO評価アップ!



コメント
コメント一覧 (3件)
こんにちは、はじめまして。
いつもブログみて勉強にさせていただいています。
固定ページから手動でHTMLサイトマップを作成して完成したのですが、そのあと公開を押せばサイトマップ完成という意味でいいのでしょうか?
無知な質問で申し訳ありません。
としブログさま、はじめまして。
コメントいただきありがとうございます🙇♂️
返信遅くなり、大変申し訳ありません。
サイトマップを作成できましたら『公開』を押せばOKです。
あとはグローバルナビゲーション等わかりやすい場所に表示させれば完了となります☺️
返信返していただき誠にありがとうございます。
さっそく作成して反映させました。
これからも勉強させていただきます。