- アイキャッチ作成がうまくいかない!
- アイキャッチ作成で気をつけることを知りたい!
- アイキャッチ作成に使えるツールを知りたい!
ブログのアイキャッチ画像とは記事の顔となる画像のことです。

この記事ではアイキャッチ作成の方法(注意ポイント・おすすめツールなど)について解説しています。
アイキャッチの重要性
アイキャッチ作成で抑えておくべきポイント
おすすめのデザインツール
おすすめの素材サイト
おすすめのカラーパレットツール
 しば
しばアイキャッチ作成で注意するポイントについて一緒に学んでいきましょう。
運営者プロフィール・Twitter(@shibayu_blog)
アイキャッチ画像の重要性
アイキャッチ画像はブログにおいて非常に重要です。
アイキャッチ画像は一番読者の目を引くポイントだからです。
アイキャッチ画像はブログ内ではもちろんのこと、TwitterをはじめとするSNSでシェアするときにも使われます。
◆ブログ内




もちろんタイトルやメタディスクリプションでも記事内容を伝えることができます。
しかし一番大きく表示されるアイキャッチは読者の目を引くために非常に重要な要素となります。
読者の目を引き「読みたい!」と思わせることがアイキャッチの役割です。
タイトル・メタディスクリプションについては以下の記事で詳しく解説しています。
アイキャッチ作成で抑えておくべき8つのポイント
アイキャッチ画像を作成時に抑えておくべきポイントを8つ紹介します。
- サイズは「横:1200px 縦:630px」
- 読んでほしい部分は中央に
- フォントを統一する
- 文字を目立たせる
- 原色は使わない
- 記事と関連性のある素材・画像を使う
- 写真はシンプルかつハッキリしたもの
- カテゴリ名がかぶらないようにする
①サイズは「横:1200px 縦:630px」
デザインサイズは「横1200px × 縦630px」を目安にしましょう。


「横:1200px」はGoogleが推奨するサイズです。
魅力的な高画質の画像、特に Discover からのアクセスが発生する可能性の高いサイズの大きい画像をコンテンツに含める。サイズの大きい画像は、幅を 1,200 ピクセル以上とし、
Discover とウェブサイト|Googlemax-image-preview:largeの設定または AMP を使用して有効にする必要があります。サイトのロゴを画像として使用しないでください。
「縦:630px」はブログ内や各SNSで見切れづらいサイズです。
※Twitterは「縦:600px」ですが、一番はじっこの上下15pxなので気にしなくてもOKです。
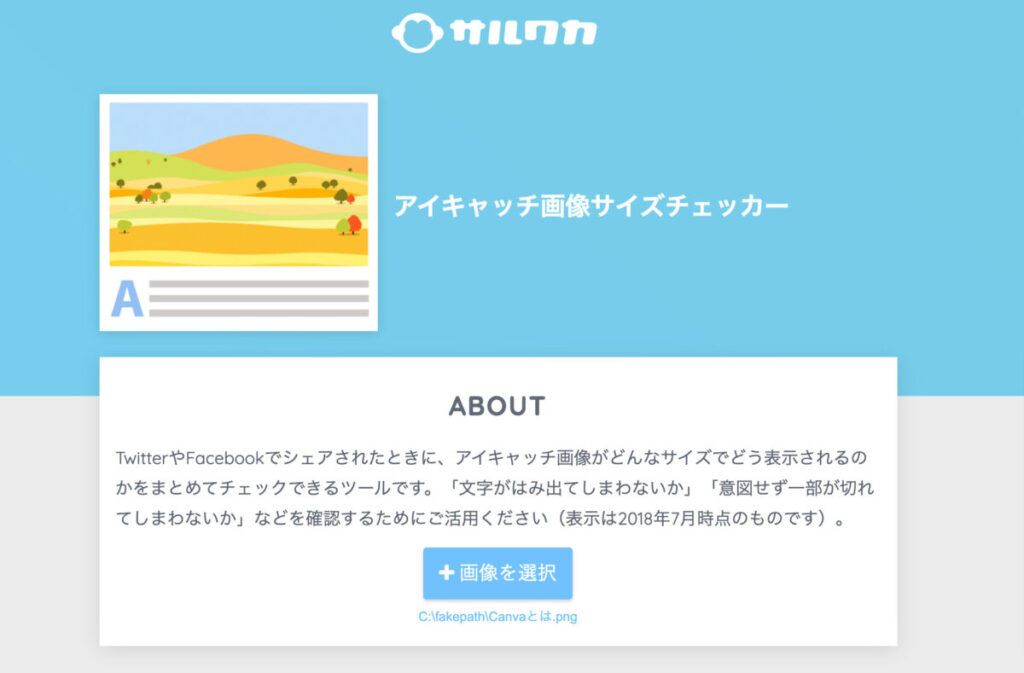
②読んでほしい部分は中央に
読んでほしい部分は中央に配置するようにしましょう。
理由はSNSなどでシェアする場合や、ブログテーマによっては正方形で表示されることがあるからです。
具体的には「縦・横:630px」を目安にしてください。


③フォントを統一する


アイキャッチ画像はフォントを統一しましょう。
フォントがバラバラだとアイキャッチの統一感がなくなり、見にくいアイキャッチになってしまうからです。



サイト内すべてのアイキャッチのフォントを統一するとさらに統一感がでますよ。
④文字の視認性を良くする
アイキャッチ画像は文字の視認性を意識しましょう。
具体的に気をつけるポイントは「文字色」と「大きさ」です。
◆文字色のポイント
背景色と文字色の明度差を付ける
※明度差とは文字の明るさの差のこと
明るい背景色には暗い文字色


暗い背景色には明るい文字色


◆大きさのポイント
スマホでも視認できるようにする


⑤原色は使わない


デザイン初心者には原色は扱いがむずかしいです。
色が強すぎることで、アイキャッチ全体の調和が取りづらくなるからですね。
おすすめは少しだけ「白」または「黒」を混ぜることです。
白を混ぜることで柔らかい印象になり、黒を混ぜることで落ち着いた印象になります。



全体の調和が取りやすくなるためおすすめですよ。
⑥記事と関連性のある素材・写真を使う


記事と関連性のある素材や写真を使用するようにしましょう。
アイキャッチを見ただけで「何についての記事」かを判断できることが大切です。
⑦写真はシンプルかつハッキリしたもの


写真を使用する場合はなるべくシンプルかつハッキリしたものを選ぶようにしましょう。
ごちゃごちゃした写真やぼやけた写真を使うと文字を入れる場合に背景と文字が被ってしまい、記事内容がわかりづらくなります。
⑧カテゴリ名がかぶらないようにする


ブログテーマによってはアイキャッチ画像の上にカテゴリー名が表示される場合があります。
カテゴリー名が表示される位置を確認して、アイキャッチの文字とかぶらないように注意しましょう。
アイキャッチ作成は無料のデザインツール「Canva」がおすすめ


初心者がアイキャッチを自作するなら「Canva」がおすすめです。
Canvaはオーストラリア発祥のデザインツールです。
日本語にも対応しており、とても使いやすく使用できる用途がとても広いデザインツールです。
無料ですが、以下をはじめとするさまざまな画像を作成できます。
※当ブログも無料版Canvaを使用してアイキャッチを作成しています。
- Instagramの投稿・ストーリー
- Twitterのヘッダー
- 結婚式の招待状
- チラシ・フライヤー
- ロゴ
- PCの壁紙 など
Canvaでできること・使い方は以下の記事で詳しく解説しています。
おすすめの無料素材サイト3選
Canvaには素材が豊富ですが、それでも物足らないという方は無料の素材サイトがおすすめです。
先ほど紹介したCanvaを使えば、以下のサイトでダウンロードした素材を使ったデザイン作成もできます。
- O-DAN(写真系)
- イラストAC(イラスト系)
- FLAT ICON DESIGN(アイコン系)
O-DAN(オーダン)(写真系)


O-DAN(オーダン)は無料で写真をダウンロードできるサイトです。
かっこいい写真を使いたい方におすすめです。
イラストAC(イラスト系)


イラストACは無料でイラスト画像をダウンロードできるサイトです。
豊富な種類のイラストからお好きなものを選ぶことができます。
FLAT ICON DESIGN(アイコン系)


FLAT ICON DESIGN(フラットアイコンデザイン)は無料でアイコンをダウンロードできるサイトです。
かわいらしいシンプルなアイコンを使いたい方におすすめです。
カラーパレットツール2選|アイキャッチカラーの参考に!
アイキャッチで使用する色をなかなか決められない方にはカラーパレットツールがおすすめです。
Web上で無料で使えるため配色に困ったら使ってみましょう。
おすすめのカラーパレットツールを2つ紹介します。
- HELLO COLOR(ハローカラー)
- PALETTABLE(パレッタブル)
HELLO COLOR(ハローカラー)
HELLO COLORは、画面をクリックするだけで「相性がいい2色」を表示してくれるカラーパレットツールです。


お気に入りの組み合わせを見つけたら「spaceキー」を押すだけで2色の組み合わせと相性のいい色も表示してくれます。


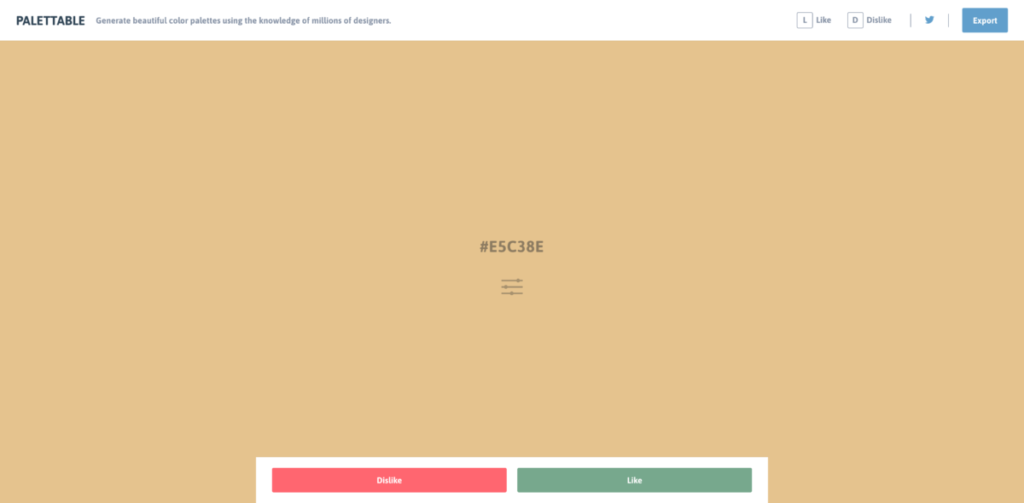
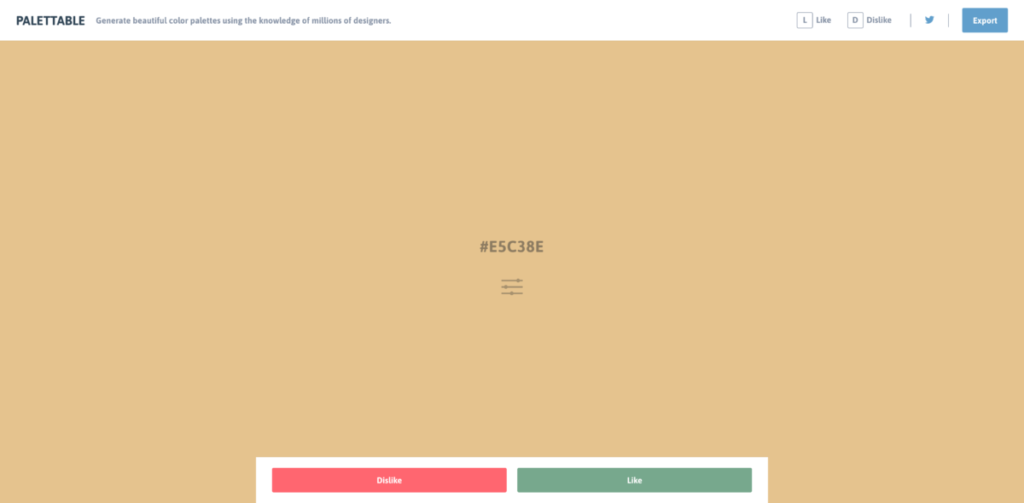
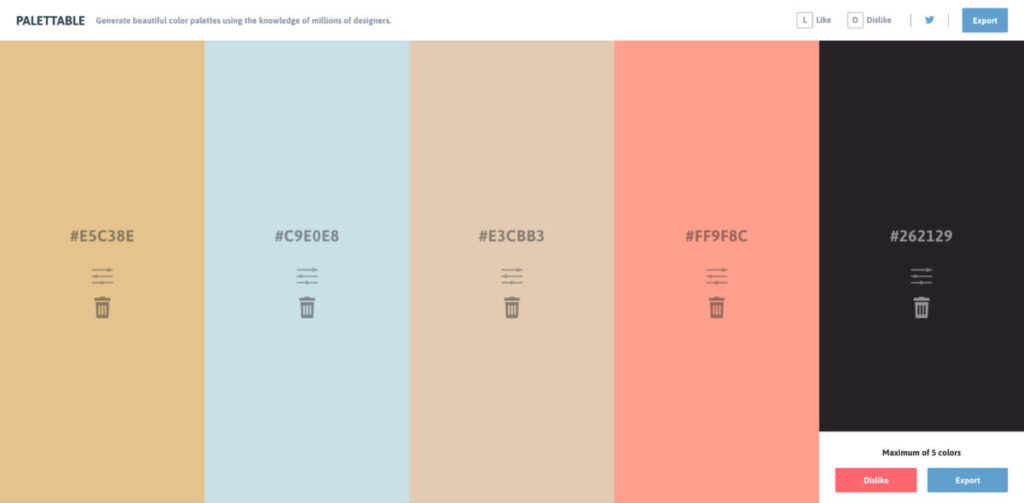
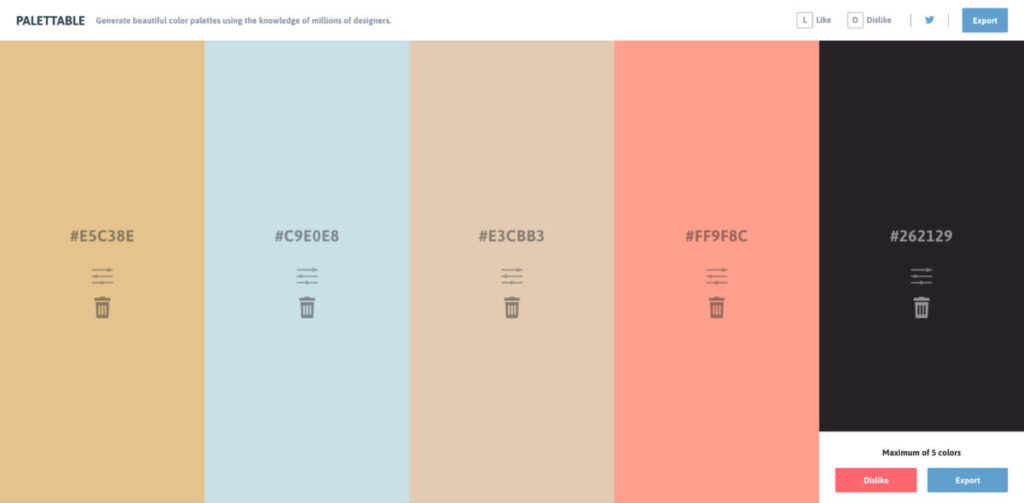
PALETTABLE(パレッタブル)
PALETTABLEは、表示された色に対して「Like」か「Dislike」かを選ぶことで好みのカラーパレットを作成できるツールです。


合計5色まで選択でき、2色目以降は「Like」した色に対して相性のいい色のみが表示されるようになっています。


Canvaを使ったアイキャッチ作成方法


Canvaをつかった実例をもとにしたアイキャッチ作成の手順は以下の記事で詳しく解説しています。
おしゃれなアイキャッチを作成するために使えるテクニックもあわせて解説しています。
Canvaをつかったアイキャッチ作成方法|おしゃれに作るテクニック(準備中)
Canva(PC版)の詳しい使い方は「Canva(PC版)の使い方を徹底解説【デザイン初心者向け】」で詳しく解説しています。
以下の記事では当ブログが採用しているフラットデザインについて詳しく解説されています。
「フラットデザインにしてみたいな。」という方はぜひ読んでみてください。
>>【定番デザイン】フラットデザインのつくりかた【ブログアイキャッチ】 | BlogDesignLab.


まとめ|アイキャッチは注意ポイントを守って作成しよう!
アイキャッチ画像はブログにおいて非常に重要です。
アイキャッチ画像は一番読者の目を引くポイントだからです。
今回紹介した以下の8つの注意ポイントを守って作成してみてください。
- サイズは「横:1200px 縦:630px」
- 読んでほしい部分は中央に
- フォントを統一する
- 文字を目立たせる
- 原色は使わない
- 記事と関連性のある素材・画像を使う
- 写真はシンプルかつハッキリしたもの
- カテゴリ名がかぶらないようにする
初心者がアイキャッチを自作するなら「Canva」がおすすめです。
Canvaでできること・使い方は以下の記事で詳しく解説しています。
以下の無料素材サイトやカラーパレットツールも活用してみてください。
◆無料素材サイト
- O-DAN(写真系)
- イラストAC(イラスト系)
- FLAT ICON DESIGN(アイコン系)
◆カラーパレットツール
- HELLO COLOR(ハローカラー)
- PALETTABLE(パレッタブル)



本記事で解説した注意ポイントやサービス・ツールを活用してアイキャッチを作成してみてください。





コメント