- コアウェブバイタルって何?
- 2021年6月のアップデートでランキング要素に追加されるって聞いたんだけど?
- ちょっと調べたけど横文字だらけでよくわからない!
2021年6月に予定されているアルゴリズムのコアアップデートでランキング要素に取り入れられるコアウェブバイタル。
コアウェブバイタルとは読者の快適度を数値化して表したものです。
今後はこのコアウェブバイタルを意識したサイトづくりが、より一層重要になってきます。
この記事はGoogle公式が公開しているSEO情報などをもとにしてコアウェブバイタルについてわかりやすく解説します。
- コアウェブバイタルの概要(図解)
- コアウェブバイタルがランキングに与える影響
- コアウェブバイタルを計測するツール
- コアウェブバイタルを改善する方法
この記事を読めば、だれでもコアウェブバイタルについて理解し対策できるようになります。
 しば
しばコアウェブバイタルは2021年6月のアップデートで追加される重要な指標です。
コアウェブバイタルについて理解し、対策できるようになりましょう。
運営者プロフィール・Twitter(@shibayu_blog)
コアウェブバイタルとは?読者の快適度を数字で表したもの


コアウェブバイタルとは「読者の快適度合いをわかりやすく数値化したもの」です。
ウェブバイタルとは質の高いユーザーエクスペリエンス(ユーザー体験)を読者に提供するためのGoogleの指標です。
読者が得られる情報以外の価値のこと。
ウェブバイタルの中でも核となる以下の3つの指標を「コアウェブバイタル」といいます。
詳しくは次の項で説明します。
- LCP(Largest Contentful Paint)
- FID(First Input Delay)
- CLS(Cumulative Layout Shift)



むずかしい英語はおぼえなくても大丈夫です。
「快適さを数値化してるんだな。」くらいの認識でOK!!
コアウェブバイタル3種類の指標|LCP・FID・CLS
コアウェブバイタルには以下の3種類があります。
- LCP(Largest Contentful Paint)
読み込みの速さ - FID(First Input Delay)
反応の速さ - CLS(Cumulative Layout Shift)
レイアウトのズレ



横文字だらけですが、図解を使ってわかりやすく解説します。
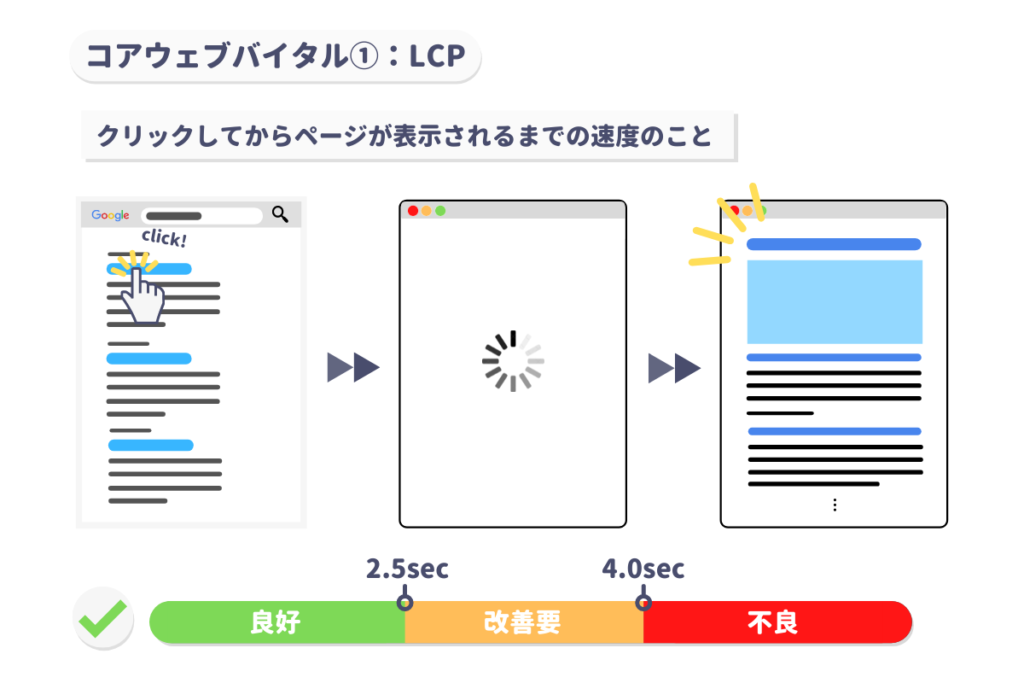
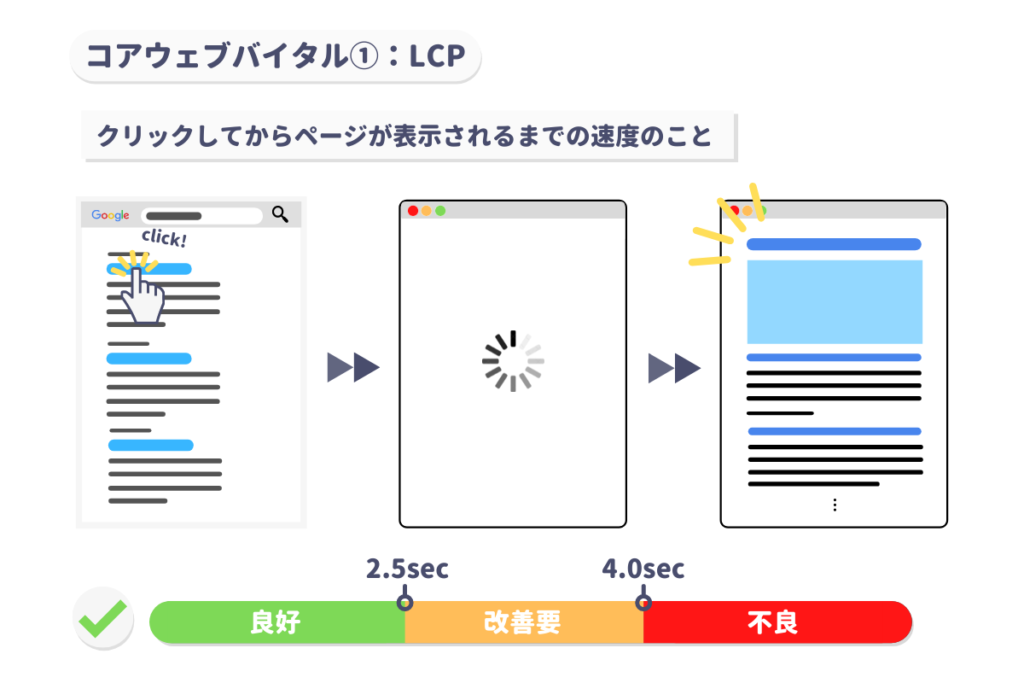
LCP:ページ表示の速さ


Largest Contentful Paint(LCP)メトリックは、ページが最初にロードを開始したときと比較して、ビューポート内に表示される最大の画像またはテキストブロックのレンダリング時間を報告します。
最大のコンテンツフルペイント(LCP)|Google
LCPとは、「読者がURLをクリックしてからページが表示されるまでの時間」のことです。
URLをクリックしてからページが表示されるまでの時間が速ければ速いほど、読者にとって快適なサイトになります。



「読み込みにすごく時間がかかる記事」と「すぐに読み込む記事」だったら後者のほうが快適だよね!
評価基準は以下のとおりです。
- 良好:2.5秒以下
- 改善:4秒以下
- 不良:4秒超過



ページ表示スピードが早いほど読者は快適に感じますよ!
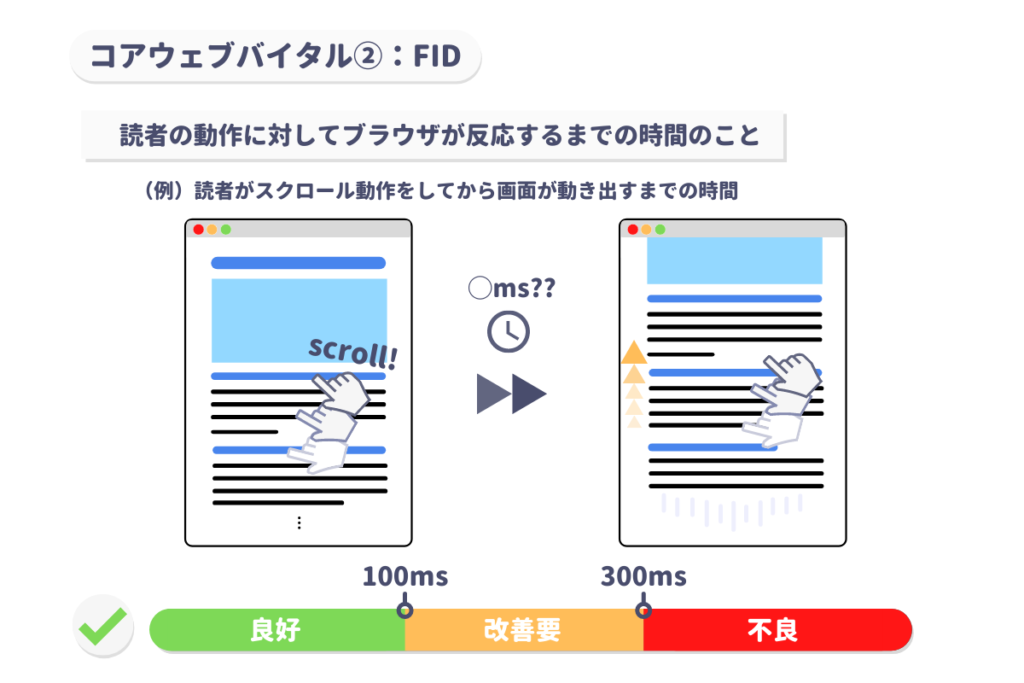
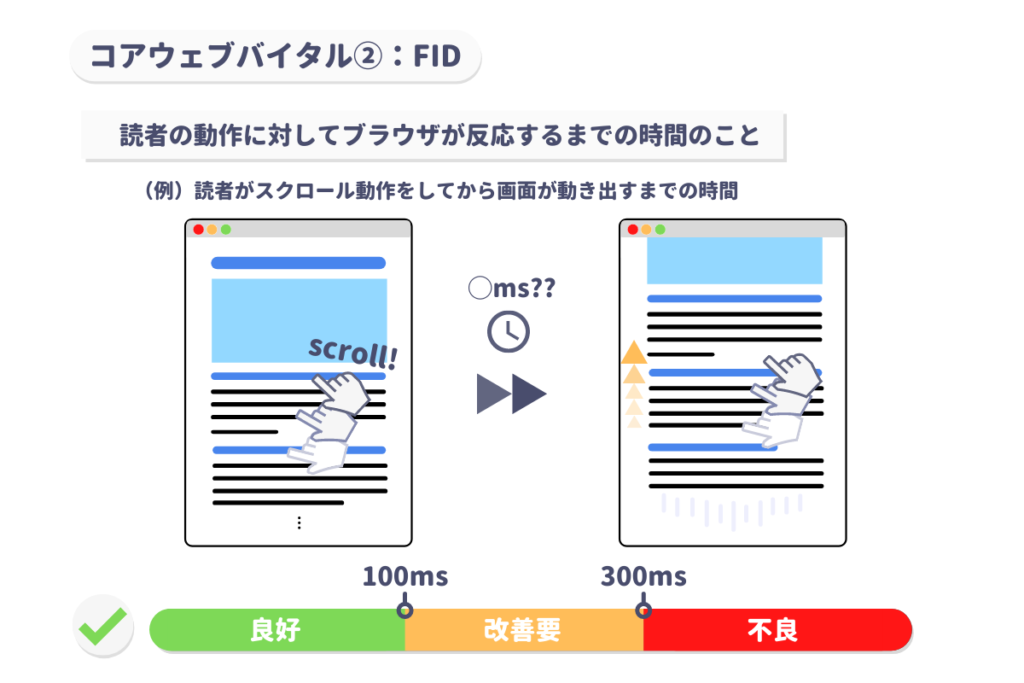
FID:反応の速さ


FID は、ユーザーが最初にページと対話したとき (つまり、リンクをクリックする、ボタンをタップする、またはカスタムの JavaScript ベースのコントロールを使用する) から、ブラウザーが実際にイベント ハンドラーの処理を開始できるまでの時間を測定します。
最初の入力遅延 (FID)|Google
FIDとは「(以下のような)読者の動作にブラウザが反応するまでの時間」のことです。
- スクロール
- クリック(タッチ)
- 拡大・縮小
- 文字の入力
など
読者の動作に対するブラウザの反応が速ければ速いほど、読者にとって快適なサイトと言えます。



自分の動作に対して遅れて動き出す。
たしかにこんなサイトは快適じゃないなぁ。
評価基準は以下のとおりです。
- 良好:100ミリ秒以下
- 改善:300ミリ秒以下
- 不良:300ミリ秒超過



動作に対するブラウザの反応が早いほど読者は快適に感じますよ!
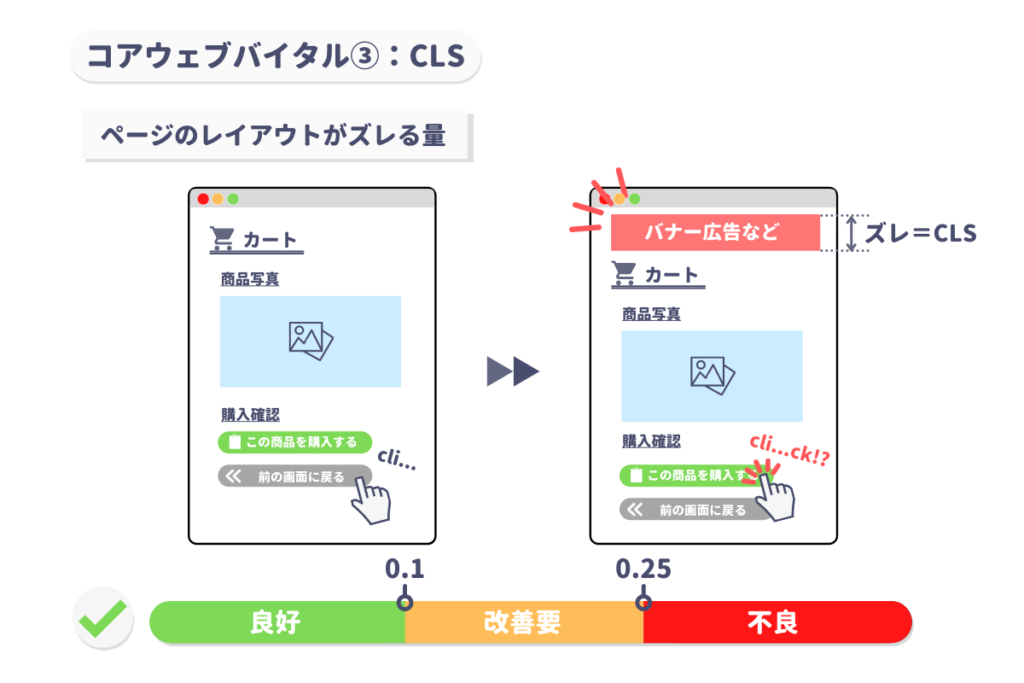
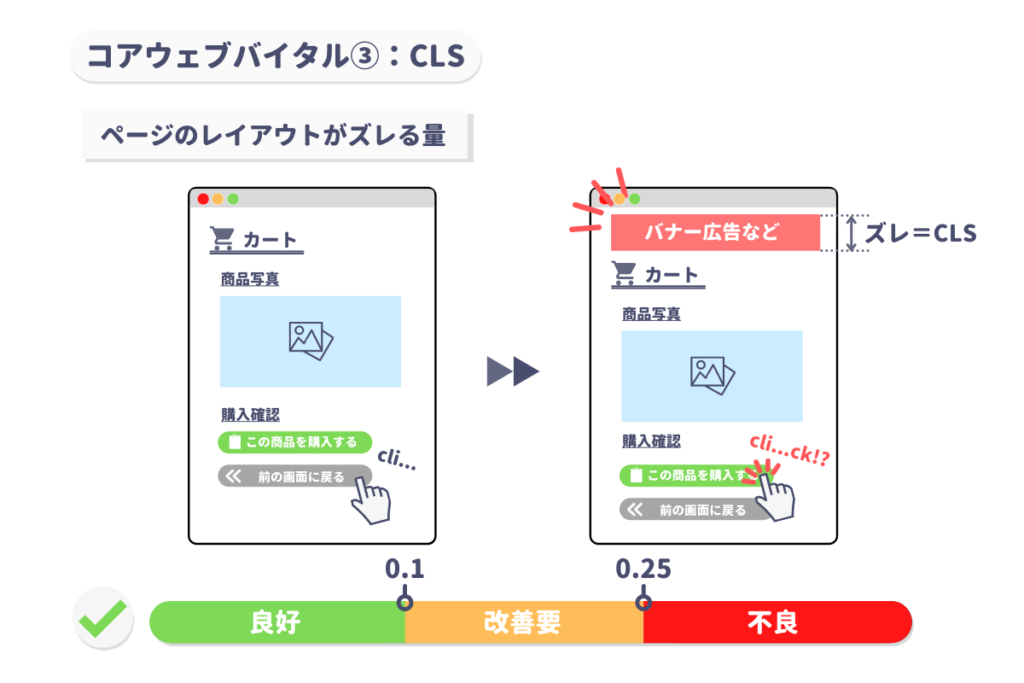
CLS:レイアウトのズレ


CLSは、ページの存続期間全体で発生するすべての予期しないレイアウトシフトについて、すべての個々のレイアウトシフトスコアの合計を測定します。
累積レイアウト シフト (CLS)|Google
CLSとは「ページのレイアウトがずれる量」のことです。
ページ内のリンクをクリックするとき。
「突然広告が現れて変なところをクリックしてしまった!!」という経験をしたことがある人は少なくないと思います。
このときのレイアウトのズレを「CLS」と言います。
レイアウトがズレる量が少なければ少ないほど読者にとって快適なサイトと言えます。



レイアウトがズレて変なところをクリック。
読者はイライラするよね…
評価基準は以下のとおりです。
- 良好:0.1以下
- 改善:0.25以下
- 不良:0.25超過



レイアウトのズレが少ないほど読者は快適になりますよ!
2021年6月中旬のコアアップデートで追加されるコアウェブバイタルは上述した3種類ですが、今後はさらに追加される可能性もあります。
Core Web Vitalsを構成するメトリックは、時間の経過とともに進化します。2020年の現在のセットは、ユーザーエクスペリエンスの3つの側面(読み込み、インタラクティブ性、視覚的安定性)に焦点を当てており、次の指標(およびそれぞれのしきい値)が含まれています。【Google翻訳】
Web Vitals|Evolving Web Vitals
【2021年6月中旬から】コアウェブバイタルがランキング要素に!


2021年6月のSEOアルゴリズムコアアップデートでコアウェブバイタルがランキング要素に組み込まれます。
2021 年 6 月中旬より、ランキング システムの一部としてページ エクスペリエンスの使用を開始します。ただし、ページ エクスペリエンスは、8 月末までランキング システムの一部として組み込まれ、完全に置き換えられるわけではありません。一度に追加するのではなく、この期間にわたって徐々に追加していきます。
ページ エクスペリエンスの更新に対応するための期間ほか
読者がページから得られるユーザー体験のことです。
ページに書いてある情報以外の価値。
その中でも快適度が数値化されているものがコアウェブバイタルです。
※ユーザーエクスペリエンスと同義です。
いままでは「コンテンツの質」によるユーザー満足度がおもに重視されていましたが、「これからはユーザーの快適度も判断して検索結果を決めるよ!」ということですね。



6月中旬で一気に変わるのではなく6月中旬〜8月末にかけて徐々に変更されていくようです。
コアウェブバイタルの影響度|結局はコンテンツが重要


「コアウェブバイタルの影響ってどれくらいあるの?」
そう思う方も多いと思います。
コアウェブバイタルが評価基準に加わったとしても、Googleの上位表示を決めるアルゴリズムでは今までと変わらずに「コンテンツの質」が優先されます。
Googleの公式発表には以下のような記述があります。
ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
要約すると「あくまで重要なのはコンテンツの質。でも同じ質のコンテンツであればコアウェブバイタルの評価が良い方を上位表示させるよ。」ということです。
「コンテンツの質」が大事なのはこれまでと変わりません。
ですが評価基準に加わった以上、コンテンツの質とコアウェブバイタルを両立させる必要があります。
コンテンツの質を上げるためには検索意図を把握することが重要です。
詳しくは、以下の記事で解説しています。


コアウェブバイタルの数値を確認する方法|サーチコンソール+その他3種の公式ツール


コアウェブバイタルの数値はおもに以下の4つのツールで確認できます。
※すべてGoogle公式のツールです。
- サーチコンソール
- ページスピードインサイト
- lighthouse(Chrome拡張)
- Web vital(Chrome拡張)
基本的には「サーチコンソール」を使用すればOKです。
その他のツールは補助として使用してください。
サーチコンソールでコアウェブバイタルの評価を確認する方法
サーチコンソールの登録は完了しているものとして解説していきます。
まだサーチコンソールを登録されていない方は以下の記事で登録して下さい。


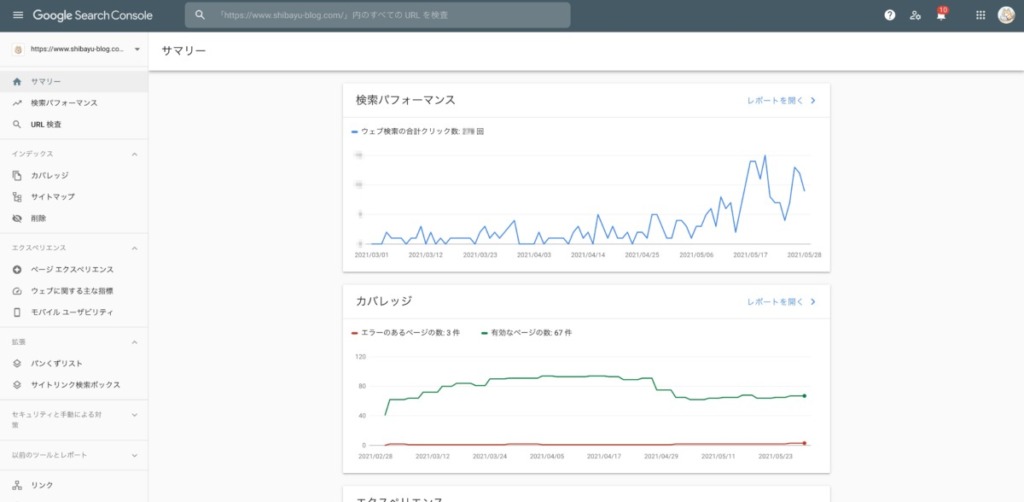
サーチコンソールのホーム画面左側タブからエクスペリエンスーウェブに関する主な指標をクリックしてください。


以下の画面が表示されればOKです。
この画面で良好・改善・不良がそれぞれ何件あるのかがわかります。


レポートを開くをクリックしてください。


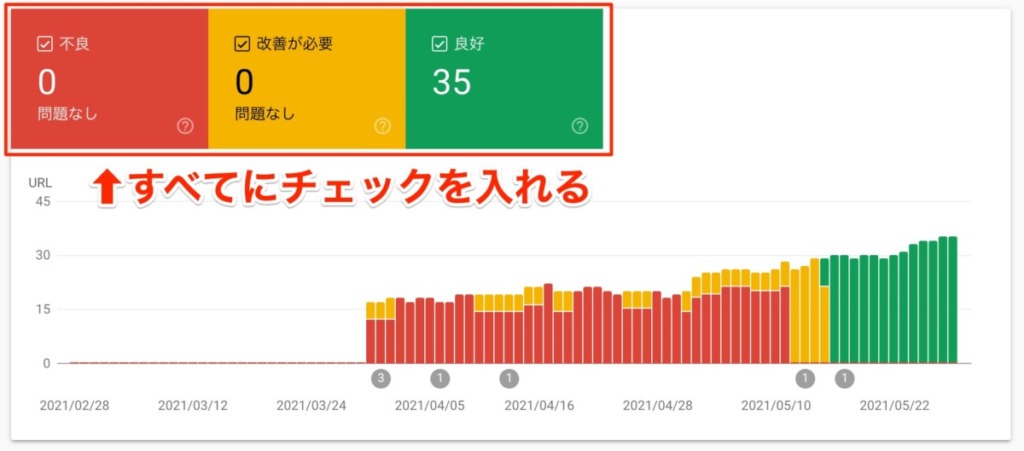
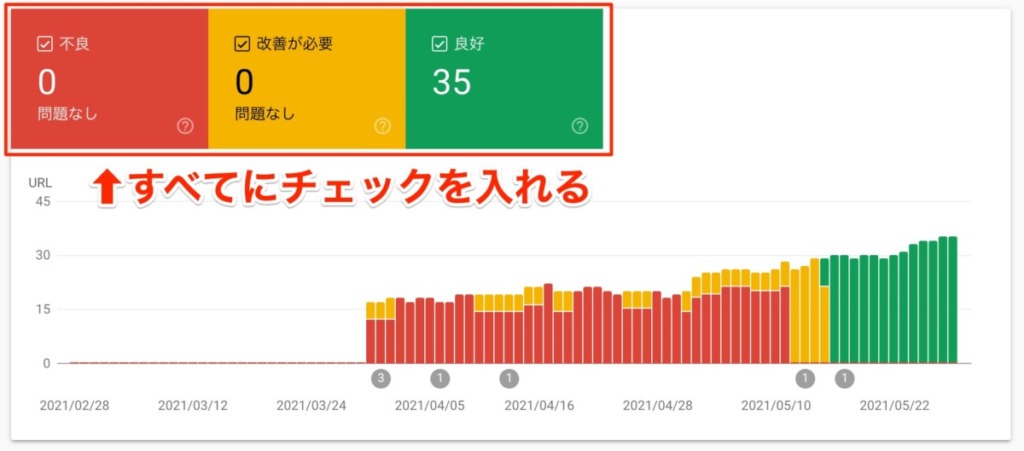
良好・改善・不良すべてにチェックを入れてください。
これでコアウェブバイタルのステータスとその数が棒グラフで表示されます。


グラフの下の詳細には各ステータスと問題点と該当するURLの数が表示されます。


詳細ー確認したい行から各行の内容を確認することができます。


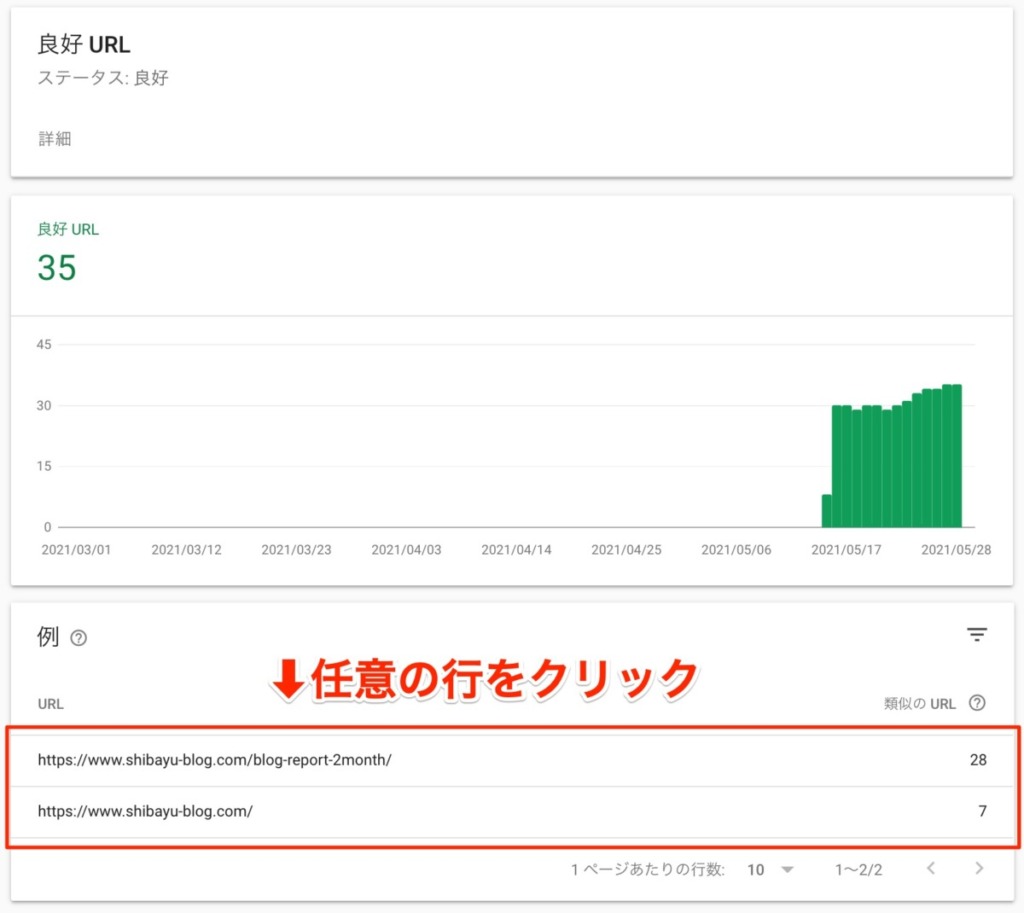
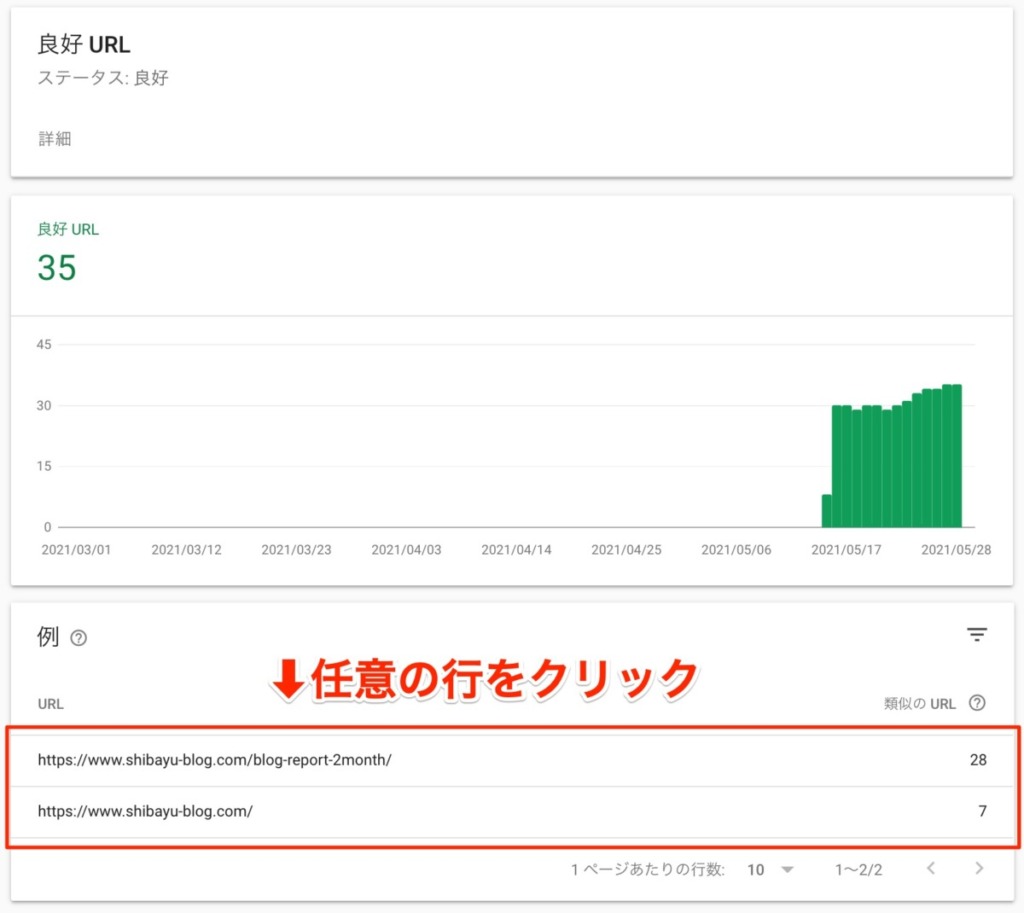
クリックすると以下のような画面が表示されます。
例の中から任意の行をクリックして下さい。
※筆者のサイトは現在「良好」しかないため、「良好」の画面で解説します。


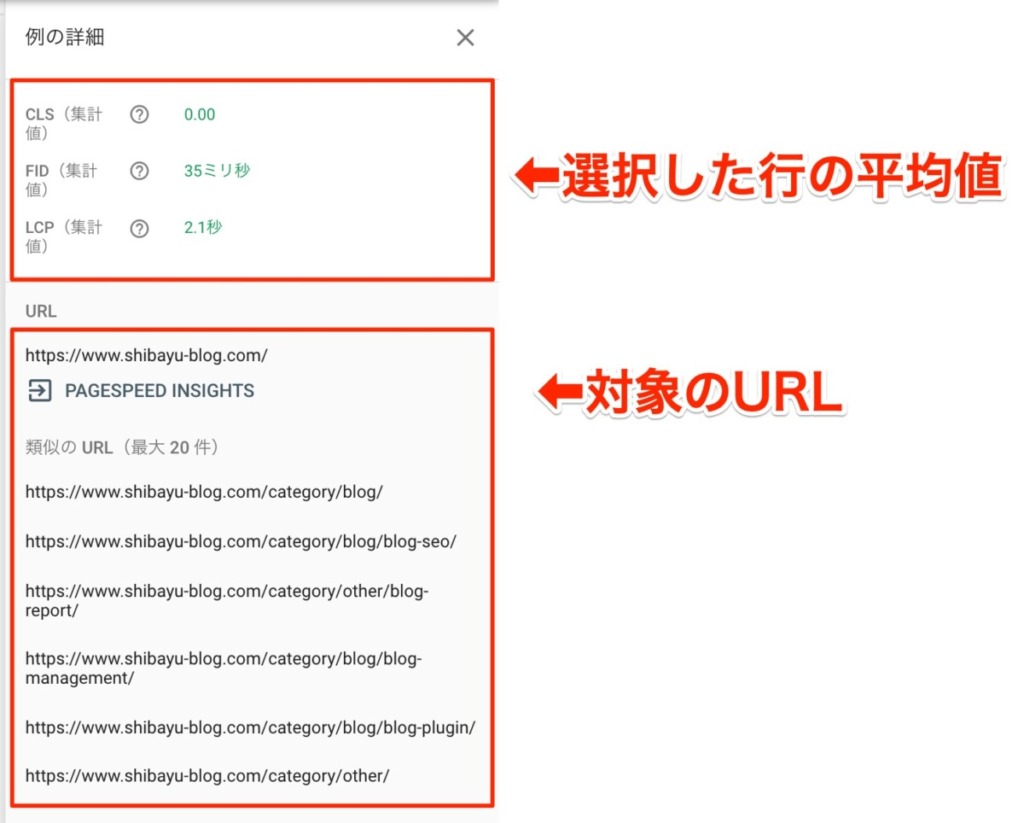
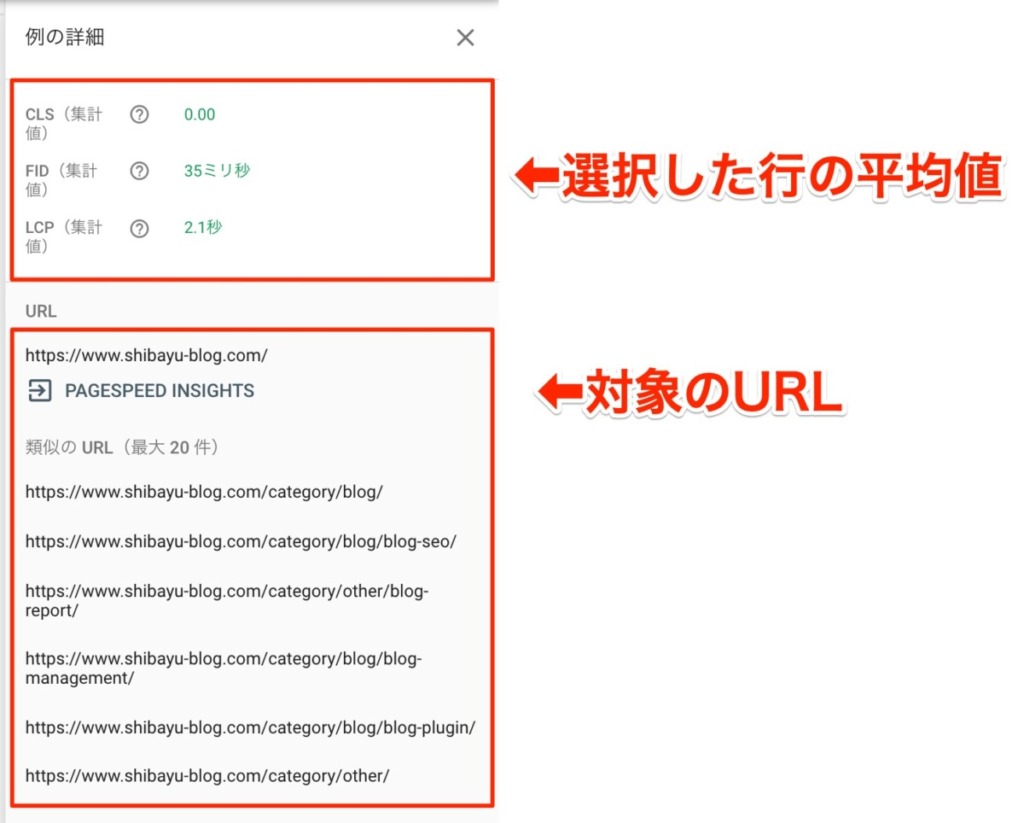
右側に以下のようなタブが表示されます。
上部には選択した行の平均値が表示され、下部には該当するページのURLが表示されます。


これでエラー内容と、エラーとなっている対象URLを確認することができました。
さらに各記事の詳細を確認したい方はSTEP6〜を行ってください。
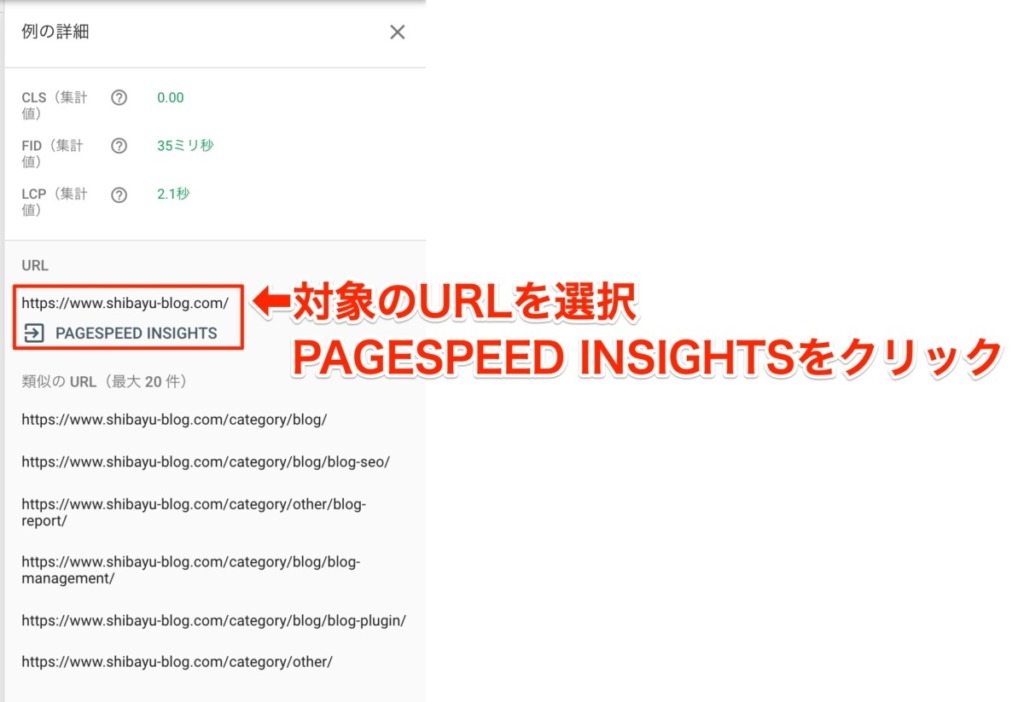
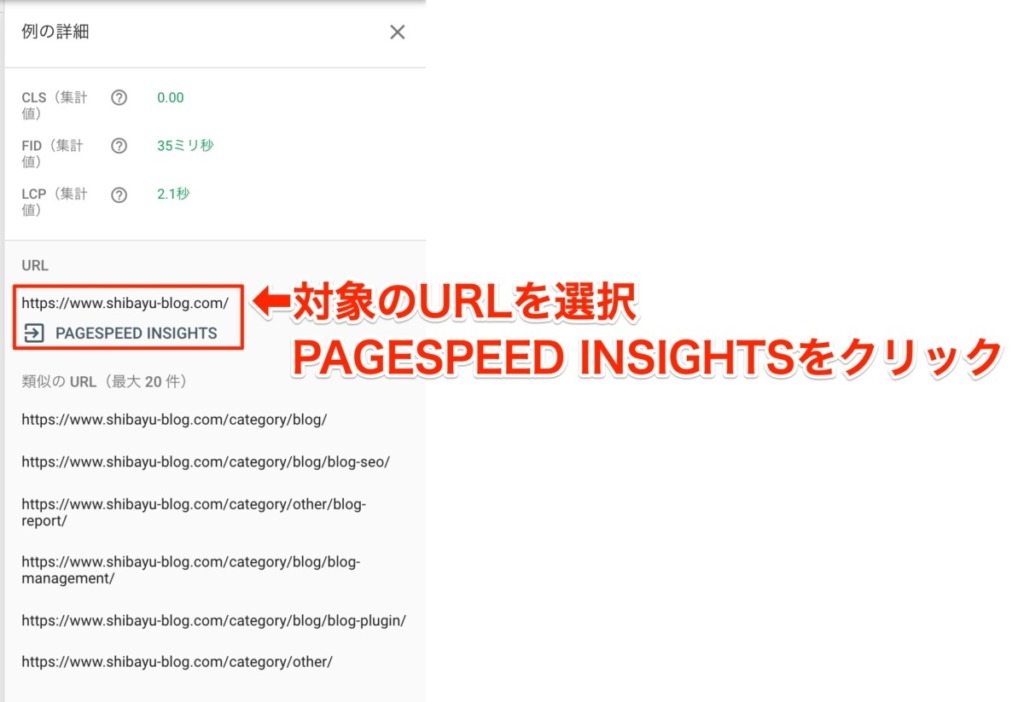
PAGESPEED INSIGHTをクリックするとページスピードインサイトに移動することができます。


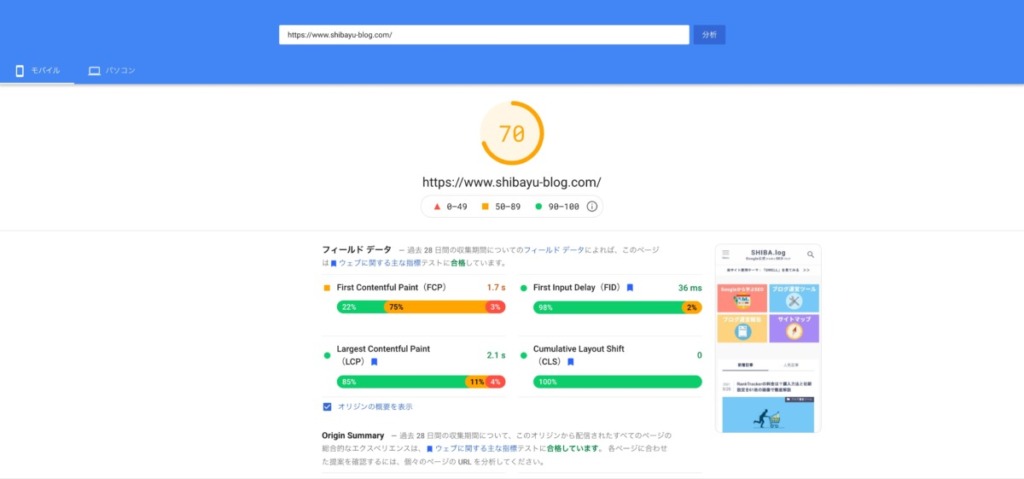
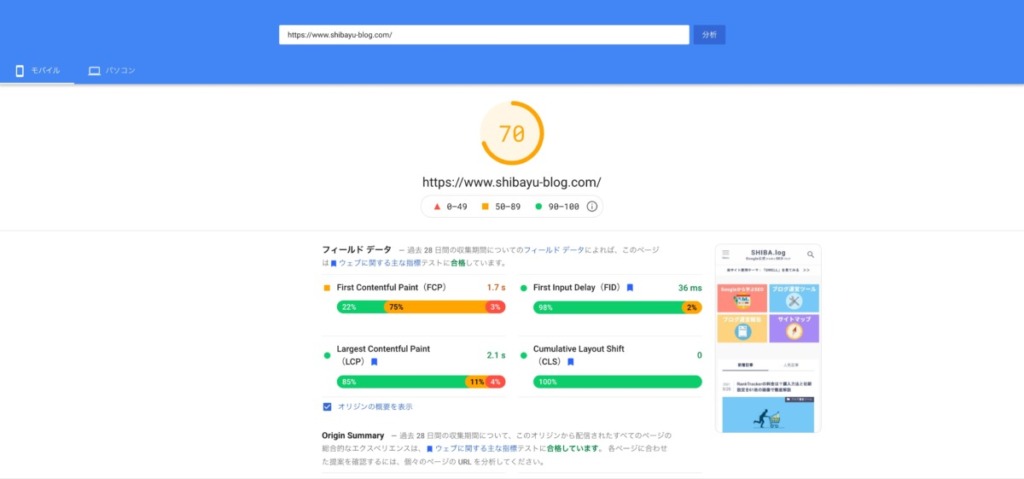
ページスピードインサイトへ移動すると以下のような画面が表示されます。
これはSTEP1で選択したURLのページスピード評価です。


このページでコアウェブバイタルの評価を確認することができます。
ページスピードインサイトでコアウェブバイタルの評価を確認する方法
ページスピードインサイトでもコアウェブバイタルを確認することができます。
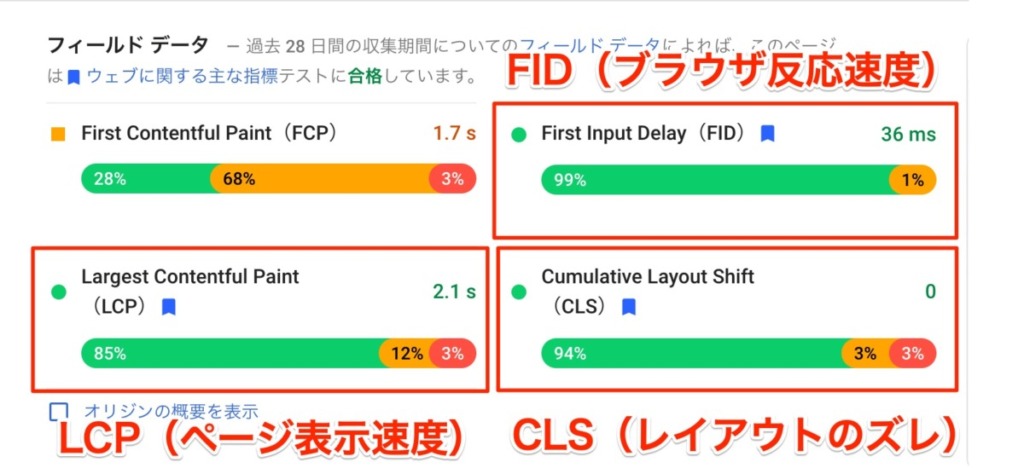
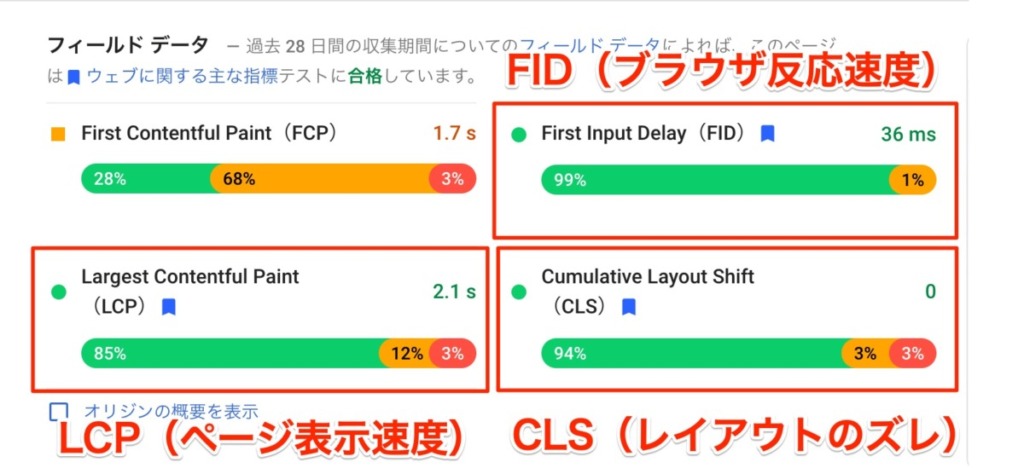
フィールドデータの確認方法
フィールドデータには、実際にあなたのウェブサイトに訪問した読者のデータをもとに算出された数値が表示されています。
画面の左下がLCP(ページ表示速度)、右上がFID(ブラウザの反応速度)、右下がCLS(レイアウトのズレ)となっています。


ラボデータの確認方法
ラボデータには仮想環境で算出されたデータが表示されます。
画面の左下がLCP(ページ表示速度)、右下がCLS(レイアウトのズレ)となっています。
FID(ブラウザの反応速度)についてはラボデータには表示されないため、中段右側に表示されているTBT(FIDの類似指標)を代わりに確認して下さい。


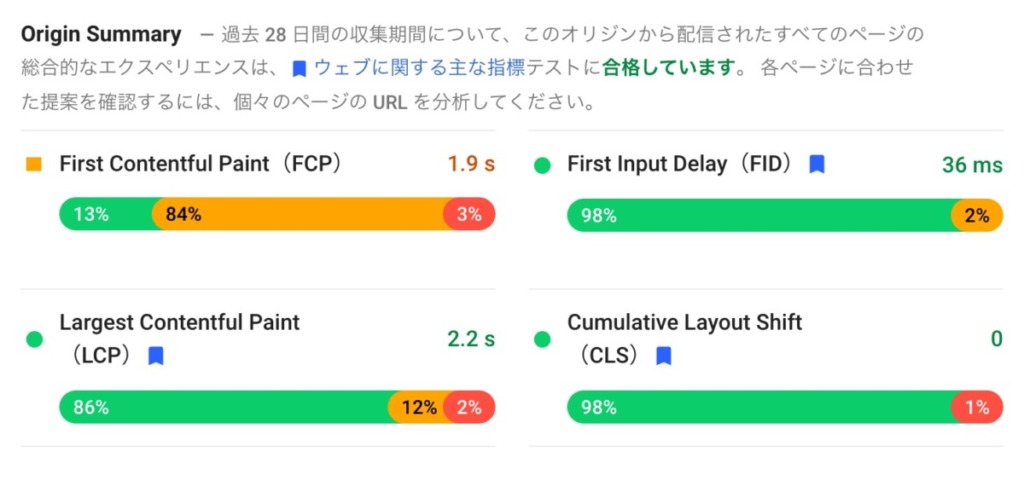
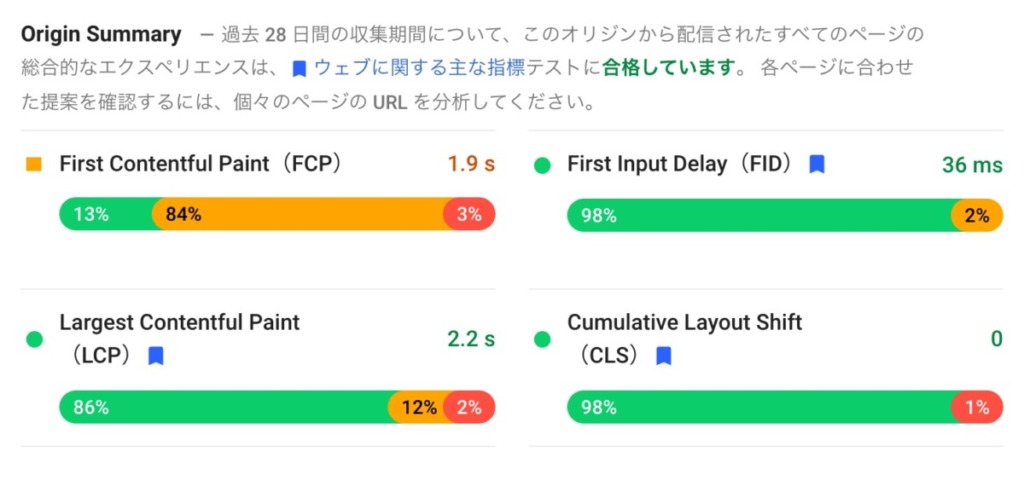
(参考)Origin Summaryの確認方法
Origin Summaryでは、28日の間に表示されたすべてのページの平均値が表示されています。
各ページ単体の数値ではないため注意して下さい。
フィールドデータ同様、画面の左下がLCP(ページ表示速度)、右上がFID(ブラウザの反応速度)、右下がCLS(レイアウトのズレ)となっています。


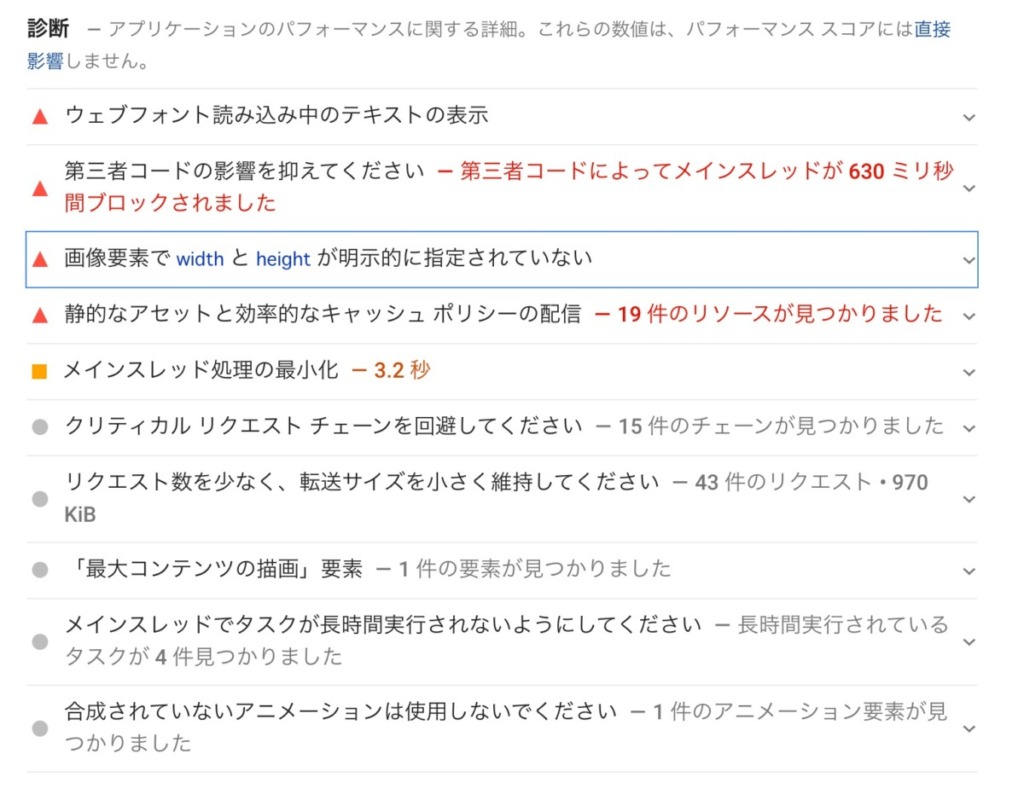
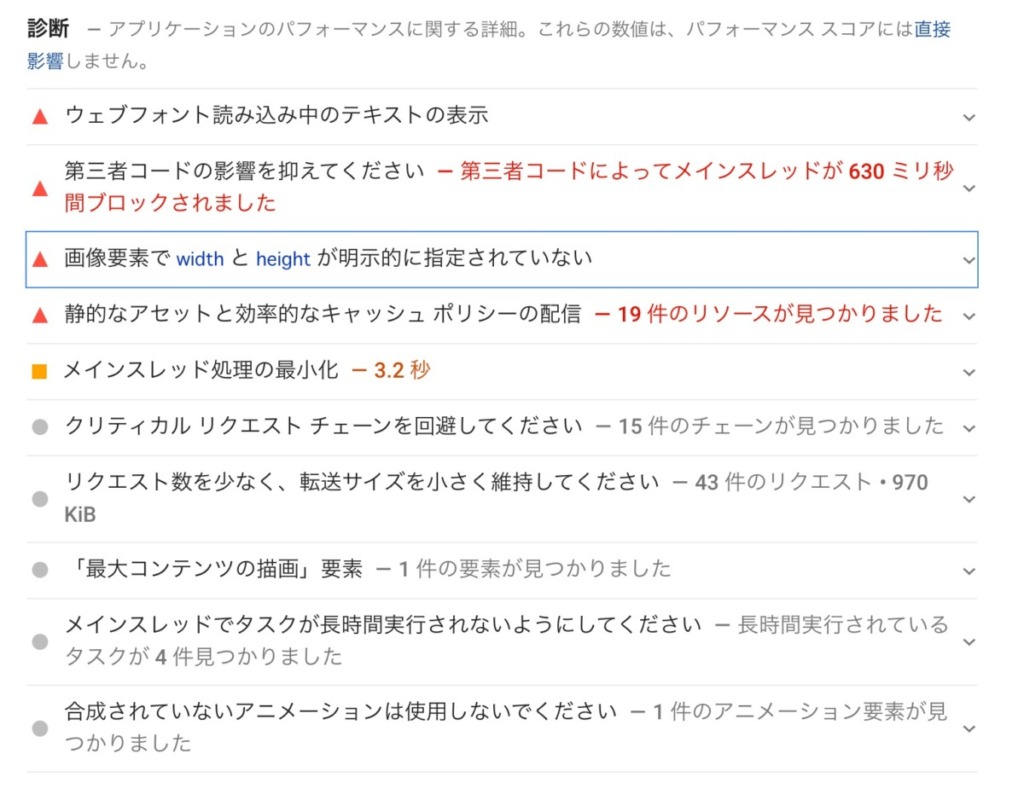
改善項目・診断
ページスピードインサイトでは、改善できる項目を確認することもできます。
これらの改善項目を解消することでコアウェブバイタルの評価改善に繋がります。




その他の計測ツール(Light house・WebVitals)
「Light house」と「WebVitals」はGoogleChromeの拡張機能です。
どちらもラボデータを確認できる拡張機能です。
Chromeに追加するだけで気軽に測定できますので入れておくのがおすすめです。



気軽に確認するならこの拡張機能を使用するのもアリですよ!
コアウェブバイタル(LCP・FID・CLS)を改善する方法


コアウェブバイタルを改善する方法をそれぞれ紹介します。
簡単にできるところからでいいのでぜひやってみてください。
LCPを改善する方法
LCPが悪化する原因は以下のとおりです。
- サーバーの応答時間が遅い
- レンダリングをブロックする JavaScript と CSS
- リソースのロード時間
- クライアント側のレンダリング
これらの原因を取り除けばLCPを改善することができます。
初心者でもできる簡単な方法は、画像の圧縮・遅延読み込み・画像を次世代フォーマット(WebP)にすることです。
具体的な改善方法は以下の記事やサイトを参考にしてみてください。
画像を圧縮する方法
画像をドラッグ&ドロップするだけで圧縮してくれる便利サイトです。


>>EWWW Image Optimizer の設定方法と使い方
画像を圧縮してくれるプラグインです。
画像アップロード時に勝手に圧縮してくれるのでものすごく楽ですよ。
(アイキャッチは圧縮してくれないので注意!!)


遅延読み込み
画像を遅延読み込みしてくれるプラグインです。


画像を次世代フォーマット(WebP)にする
>>WebPをEWWW Image Optimizerプラグインで設定する方法
画像圧縮でも紹介したプラグインですが、画像を次世代フォーマット(WebP)に変換することもできます。


FIDを向上させる方法
FIDが悪化する原因は以下のとおりです。
- サードパーティコードの影響
- JavaScript の実行時間が長い
- メインスレッドの作業が多い
- リクエスト数が多く転送サイズが大きい
これらの原因を取り除けばFIDを改善することができます。
具体的な改善方法は以下の記事を参考にしてみてください。
>>Core Web VitalsのFID(First Input Delay)を改善する「JavaScriptを軽量化する」方法
CLSを向上させる方法
CLSが悪化する原因は以下のとおりです。
- サイズ指定のない画像
- サイズ指定のない広告、埋め込み
- 動的に挿入されたコンテンツ
- チラつきの原因となるWebフォント
これらの原因を取り除けばCLSを改善することができます。
具体的な改善方法は以下の記事を参考にしてみてください。
少しむずかしいので余裕があればで結構です。
LCP・FID・CLSを総合的に改善する方法
Googleアドセンスの広告を遅延表示させることでLCP・FID・CLSを総合的に改善できる可能性が高いです。
以下の記事で詳しく解説していますので興味のある方はやってみてください。
>>【Googleアドセンスを遅延】ページスピードを簡単に向上させる方法


まとめ|コアウェブバイタルは読者の快適度を数値化したもの


2021年6月に予定されているアルゴリズムのコアアップデートでランキング要素に取り入れられるコアウェブバイタル。
コアウェブバイタルとは読者の快適度を数値化して表したものです。
今後はこのコアウェブバイタルを意識したサイトづくりが、より一層重要になってきます。
- LCP(Largest Contentful Paint)
読み込みの速さ - FID(First Input Delay)
反応の速さ - CLS(Cumulative Layout Shift)
レイアウトのズレ
コアウェブバイタルはサーチコンソールやページスピードインサイトを使って確認することができます。
「コンテンツの質」が一番重要なのは今までと変わりませんが、コアウェブバイタルもアルゴリズムに組み込まれる要素なので両立する必要があります。



まずは自分のサイトの数値を確認し、かんたんにできるところから改善していきましょう。




コメント